目次
今回はWebサイトやアプリで利用される情報設計の手法の1つ「視線誘導」に関してご紹介します。
■視線誘導とは
視線誘導とは、ユーザーの視線の流れを意図的にコントロールするために用いられる方法の一つです。
Webサイトやアプリのデザインでもよく使用される方法ですが、絵画や写真、映画、漫画などでも昔から使われてきた方法です。
視線誘導を意識することで、ユーザーの視線の流れを理解して意図的にコントロールすることができます。ユーザーがサイトやアプリを見た際に「どこに目的の情報が載っているのか分からない」「続きの情報がどこにあるのか分からない」など迷ってしまう体験をさせないためにも、快適な情報設計には欠かせない手法の一つです。
■Z型

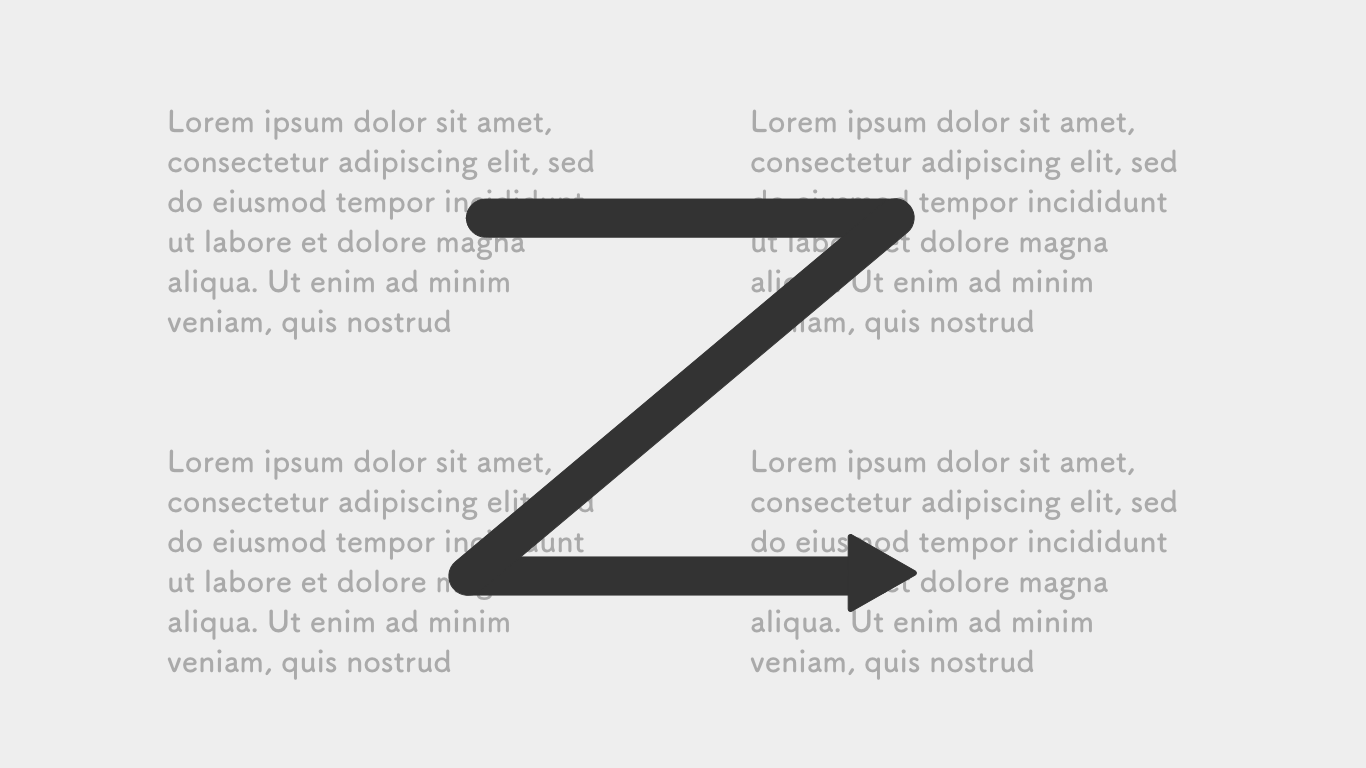
Z型とはユーザーの視線が左上→右上→左下→右下の順に動くパターンのことです。
新規のユーザーが初めて触れるデザインや全体の構成を見るとき、横組みのテキストなどに多く用いられ、サイトのTOPページなどでよく使われています。
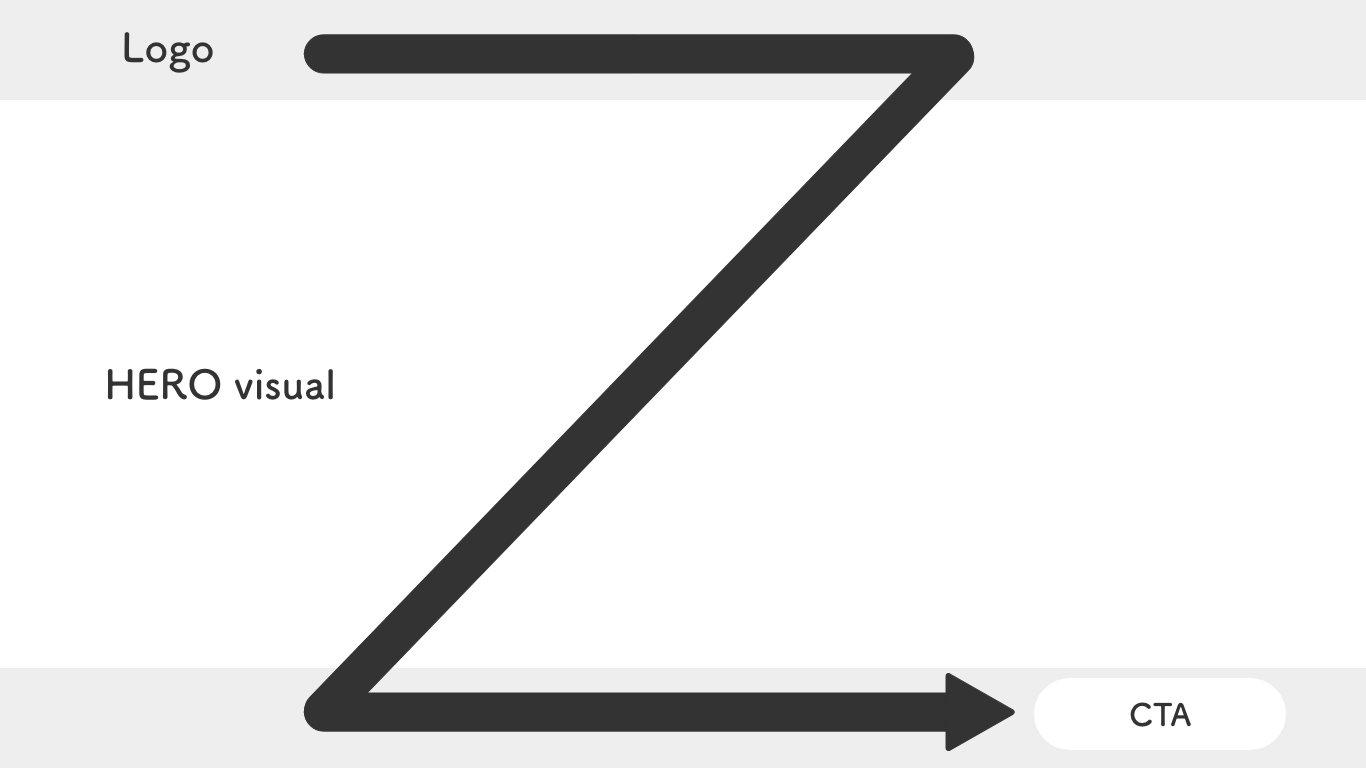
具体的には、コーポレートサイトなどでよく見られる形ですが、視線の始めである左上のロゴから始まり、中央にヒーロービジュアル、右下にCTA(状況に応じた検索や購入などのボタン)という流れが見られます。視線の流れに沿って情報を配置することで、ユーザーに素早く目的を達成してもらうことができます。
また、下層部でもZ型レイアウトを使用することで、ユーザーが自然な視線の流れで文章を読むことができます。

■F型

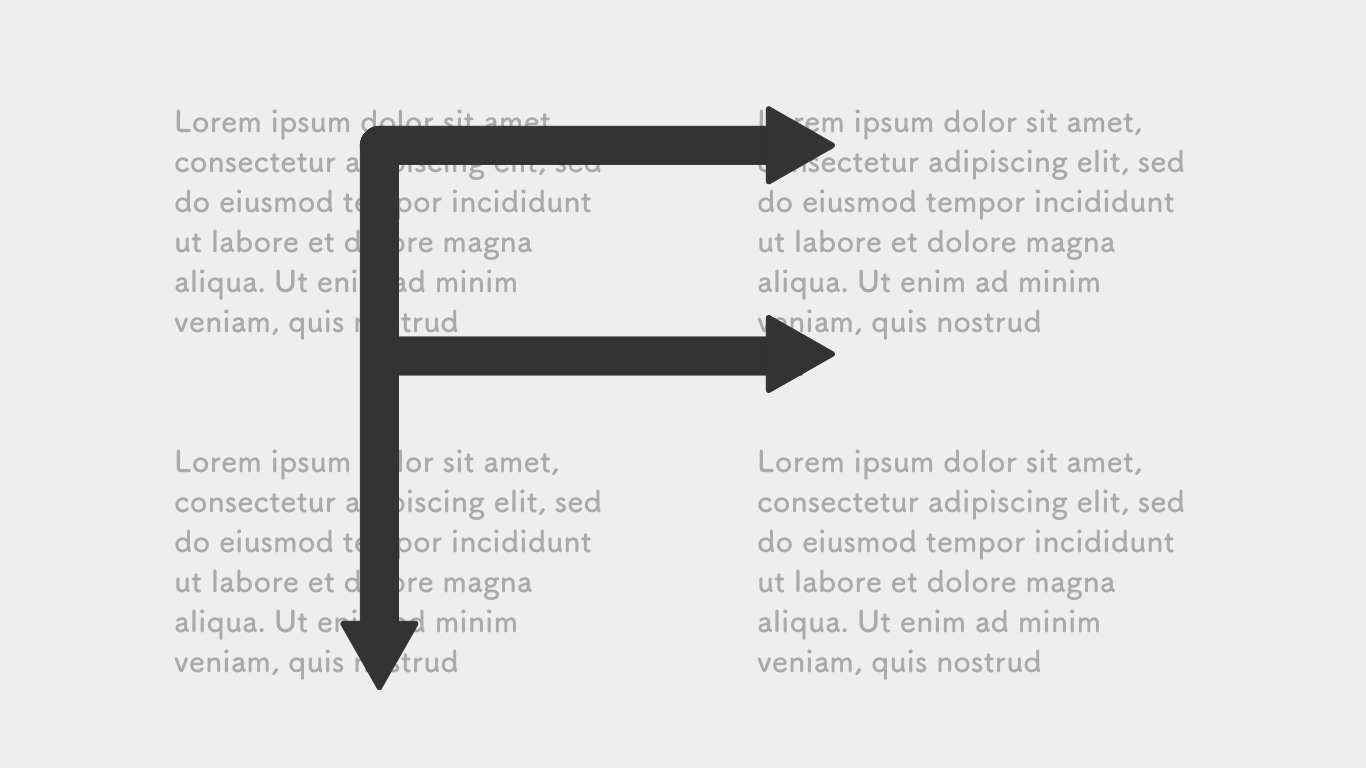
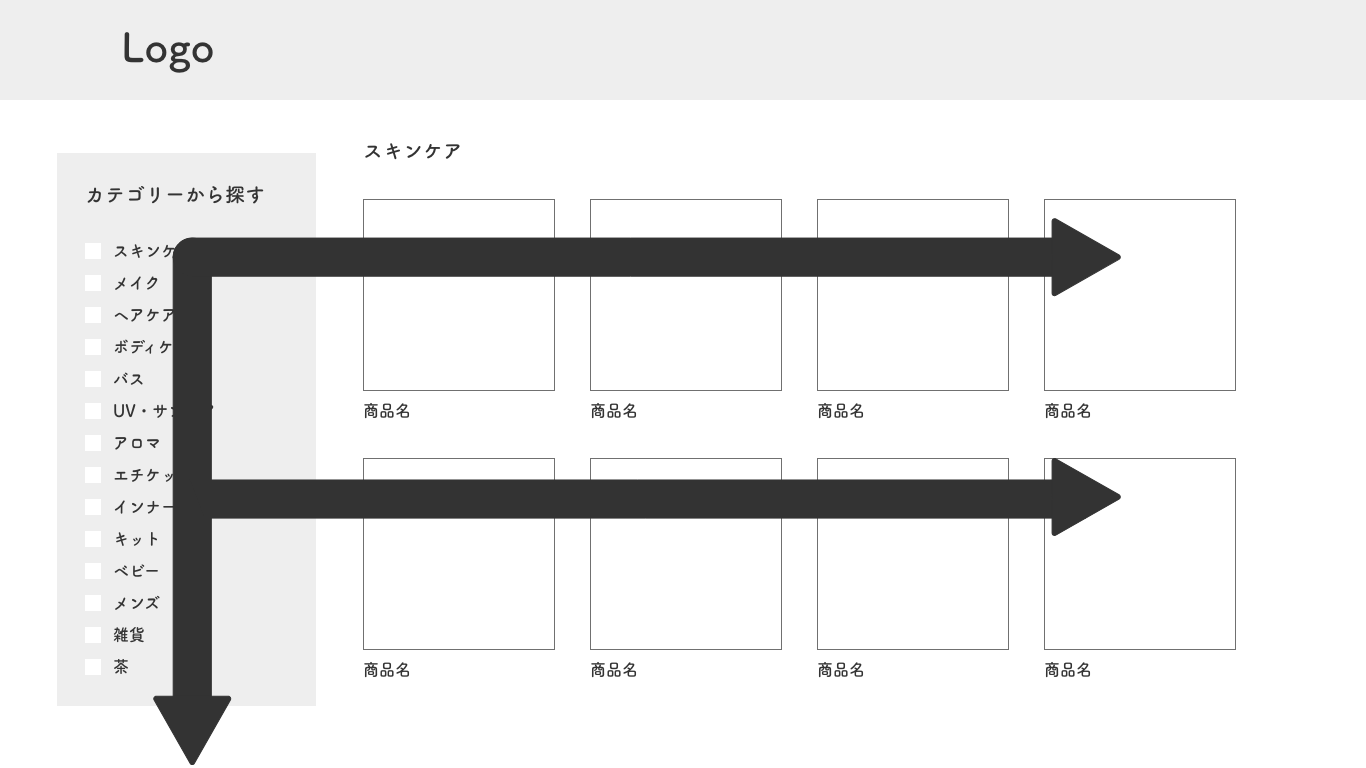
F型とはユーザーの視線が左下→右上→左下→右下の順に動くパターンのことです。
F型はリピーターによく見られる視野の動きとされており、見落とした内容を確認する場合に多く見られます。
具体的には、ECサイトで多く利用されるレイアウトで、商品のカテゴリーなどを左側に配置することで、ユーザーが欲しい商品を見つけやすく、また繰り返し利用しやすい設計になっています。

■N型

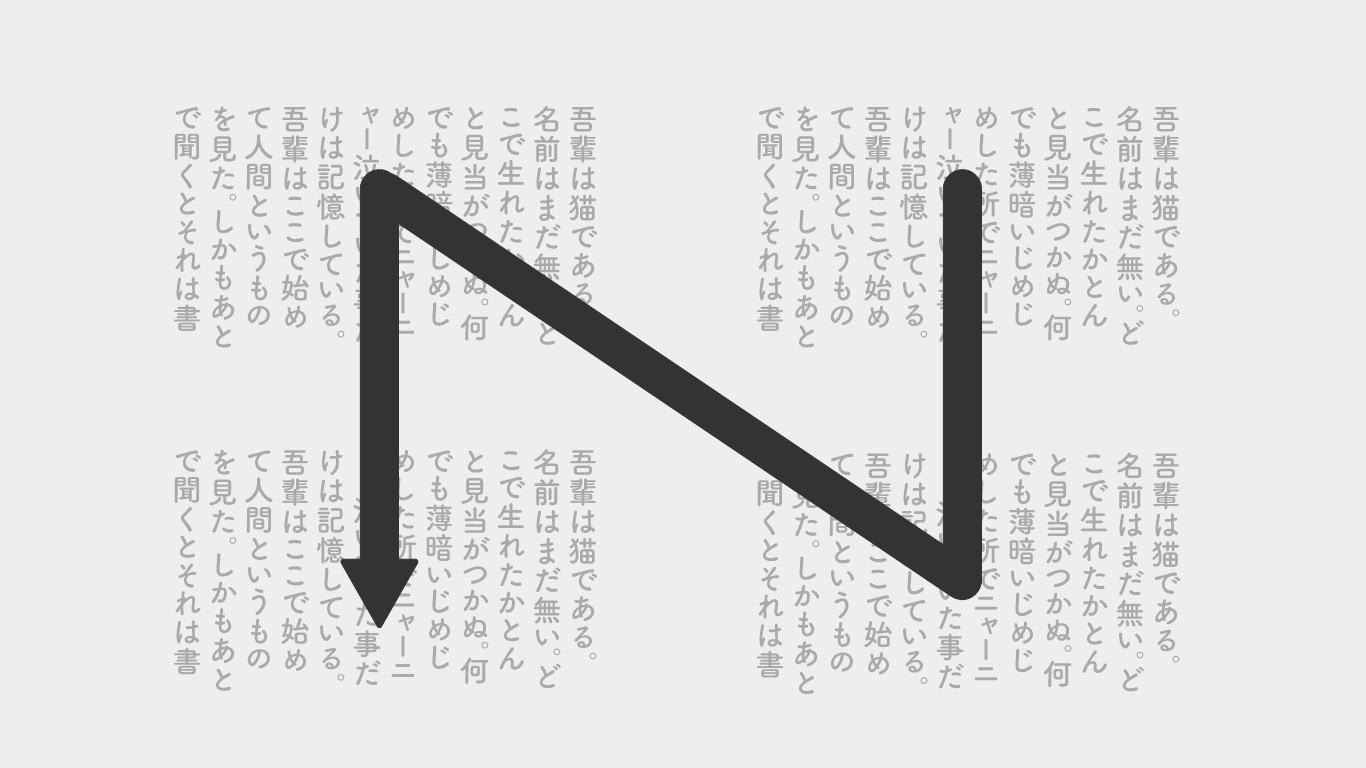
N型とは、ユーザーの視線が右上→右下→左上→左下の順に動くパターンのことです。
主に日本語で書かれた新聞や雑誌など、縦組みの書籍に多く用いられています。
日本人にとって慣れ親しんだ設計のため、和のテイストなど日本らしさをアピールするWebサイトなどで、利用されていることもあります。
■ナンバリング

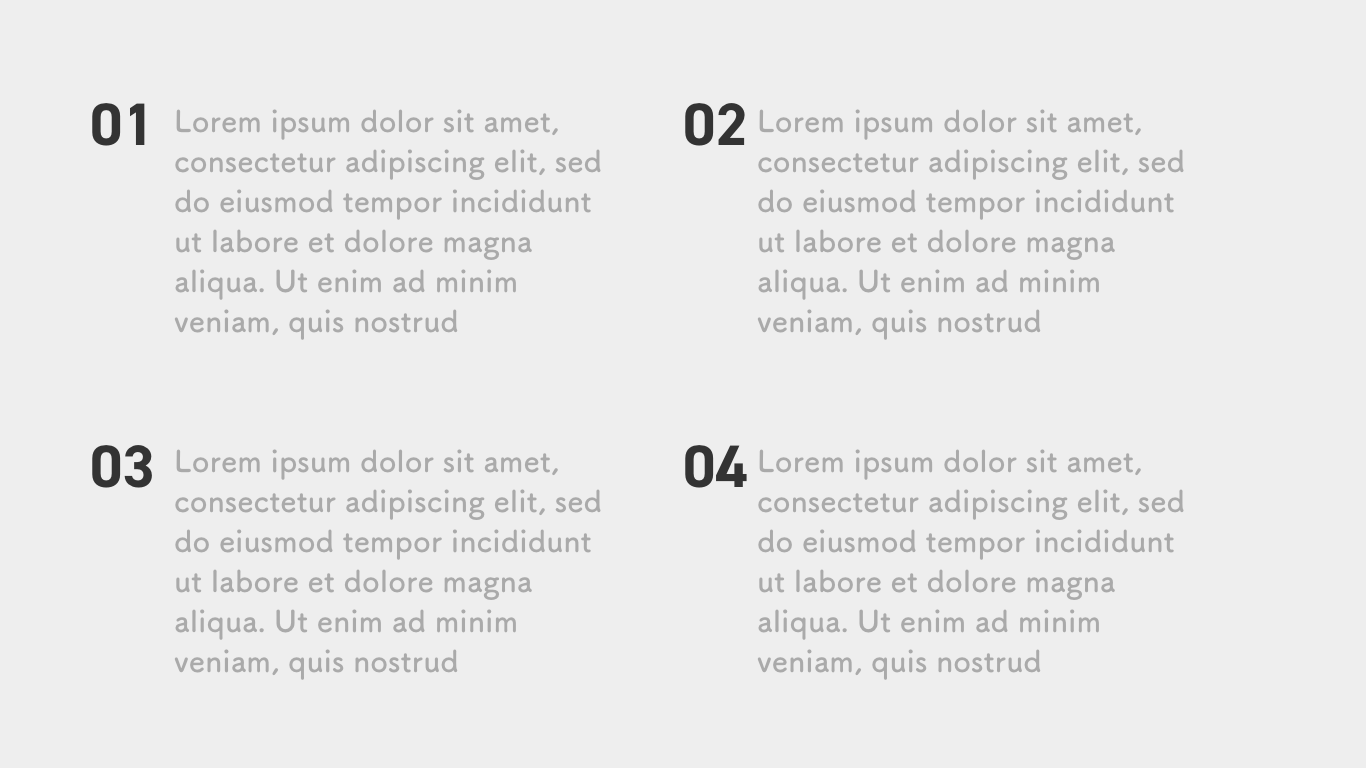
数字が並んでいる場合、1から順に読み上げて行く人間の行動心理から、情報に数字をつけることで無意識的に数字を数えさせ、視線を数字にそって移動させることができます。
また、ナンバリングは装飾としてもよく使われており、ナンバリングのフォントは本文とは別のフォントにするとメリハリが出ます。
■おわりに
視線誘導を意識することで、必要な情報や次の行動の導線をユーザーに認知してもらいやすくなります。ユーザーが迷わない情報設計の手法の一つとしてぜひ取り入れてみてください。