目次
tailwind cssとは
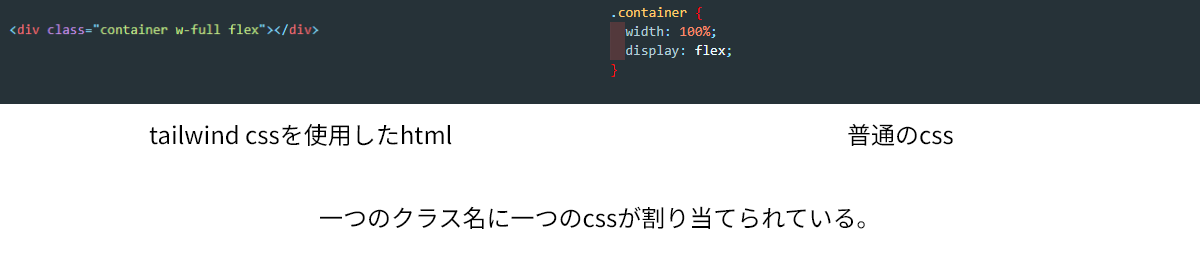
tailwind cssをざっくり一言で説明すると、cssのプロパティがあらかじめセットされたcssを元にコーディングする技術です。例えば、class=”w-full”というクラスをhtmlに付与するだけで、width: 100%;というプロパティを設定することができます。tailwind cssの構造は、先頭が設定したい項目、後半が数値、というパターンが多いです。
最初のプロパティには、チートシートなどがあるので、それを見ながらコーディングすることもあります。もちろん例外もあります。例えば「flex」というクラスはそれだけでdisplay: flex;を示します。

tailwind cssのメリット
tailwind cssを使用してみて、個人的に感じているtailwind cssのメリットは直感的にコーディングできることと、その記述量の少なさだと思います。最初は多少プロパティの命名規則を覚えるのに苦労しますが、VS codeなどを使っているとサジェストで関連するプロパティが表示されたりするので、そこまでハードルは高くないと思います。
今コーディングしているhtml要素に必要なプロパティを入力するだけでいい、というのが個人的にはとても楽でした。というのも、cssで作成したクラスを別の場所でも使い回している際に、プロパティを変更しようとしたとき、ページが少なければ問題ないですがページが増えてくると、「このプロパティを変更して影響が出る要素はどこにあるのか?モディファイアを追加してパターン分けする必要があるのか?」という、調べて判断してという手間が出てきます。最初の方は同じクラスを使用しても問題ないと思ってコーディングを始めても、先方から「やっぱりこのページはこうしてほしい」というように細かい修正で最初の想定とだいぶ変わってくることがあります。そういった手間を省き、「今編集している要素だけを編集できる」というのは個人的に大きなメリットだと感じています。
tailwind cssのデメリット
tailwind cssはremを使用してあらかじめ数値が設定されているものがあります。例えばw-1はwidth: 4pxとなっており、そのままtailwind cssを導入しただけではデザイン通りの固定値を使うことはできません。
tailwind css 公式ドキュメント

また、tailwind cssはcssとして設定できる全てのプロパティを備えている訳ではありません。メジャーに使用されているものは準備されていますが、たまにしか使わないプロパティはtailwind cssに含まれていない場合があります。
これを知ったとき、結局そういったマイナーなプロパティはcssを別で書かなければいけないのか?と思いましたが、そのようなことは無くtailwind.config.jsというファイルを編集すれば固定値でのコーディングも、マイナーなcssプロパティを設定することもできます。
tailwind cssのモードとプロパティ追加
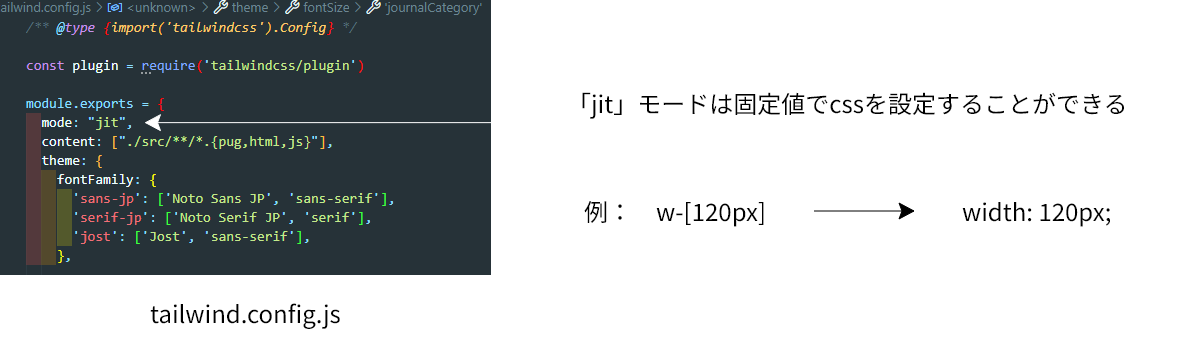
tailwind cssにはjitと呼ばれるモードがあります。これは実数でcssを設定できるようになるモードです。例えばw-[120px]と入力すると、width: 120px;で設定することができます。
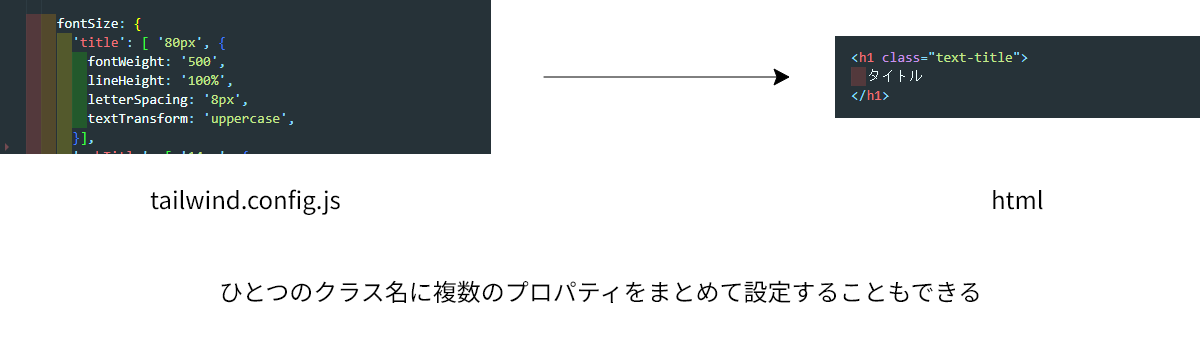
また、tailwind cssにはプロパティをまとめておくことや、新たにプロパティを設定することもできます。
例えばテキストに関する設定をするとき、line-heightやletter-spacingの設定も同時にすることが多いですが、テキストのプロパティは様々なところで使うため、毎回設定するのは少々億劫です。ですが、tailwind cssはあらかじめ名前を決めてそれぞれのプロパティを設定して置くことで、1単語で必要なプロパティを呼び出すことができます。

まとめ
tailwind cssは最初のハードルが高く感じられるかもしれませんが、現在はドキュメントも多く、またAIを活用して自己学習をすることもできるので、慣れればとても簡単にコーディングすることができると思います。メンテナンスが楽になるので、余計な負担が減ることもメリットだと思います。本当は実際にtailwind cssでコーディングをしようと思ったのですが、思いのほか字数を使ってしまい、これ以上は冗長になるので、実践は次回にしたいと思います。
最後までお読みいただきありがとうございました。
また来月のLabでお会いしましょう。
それではまた。


