目次
はじめに
こんにちは、クロです!
前回までにご紹介したGSAPについて、知れば知るほど活用するのが楽しくなります!
FlipやScrollTriggerなどのプラグインを応用することで、さらに豊かなサイトに仕上げることができるでしょう。
GSAPについてさらに調べていく中、以下のような魅力的なコーディング例もみつけることができました!
今回は前回に続き、FlipやScrollTriggerを使った応用コーディングについて検証していきたいと思います!
Flipを使ったレイアウト-1
- ブロックのフェードインとフェードアウト -
それでは、まずはFlipを使ったコーディングをしてみましょう!
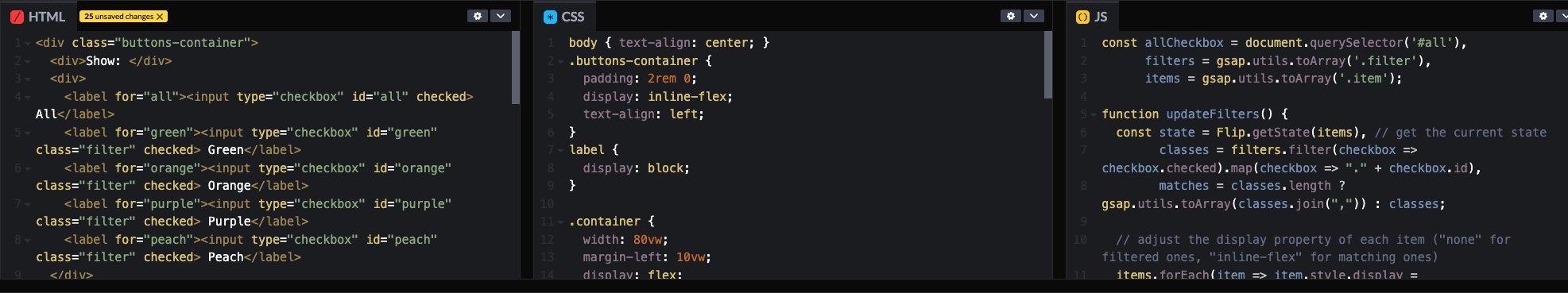
今回はこちらのコーディング例を参考に以下のようにコーディングしてみました。

そして、上記のコードによって表示されるのが以下のレイアウトになります!
上記のページでチェックボックスをクリックすると、その色のボックスがフェードインorフェードアウトします。
また、ブロック数の変化に合わせてレイアウトがスムーズに調整されます。
Flipを使ったレイアウト-2
- Flipを使ったハンバーガーメニュー -
続いてもう一つ、Flipを使ったコーディング例をご紹介します。
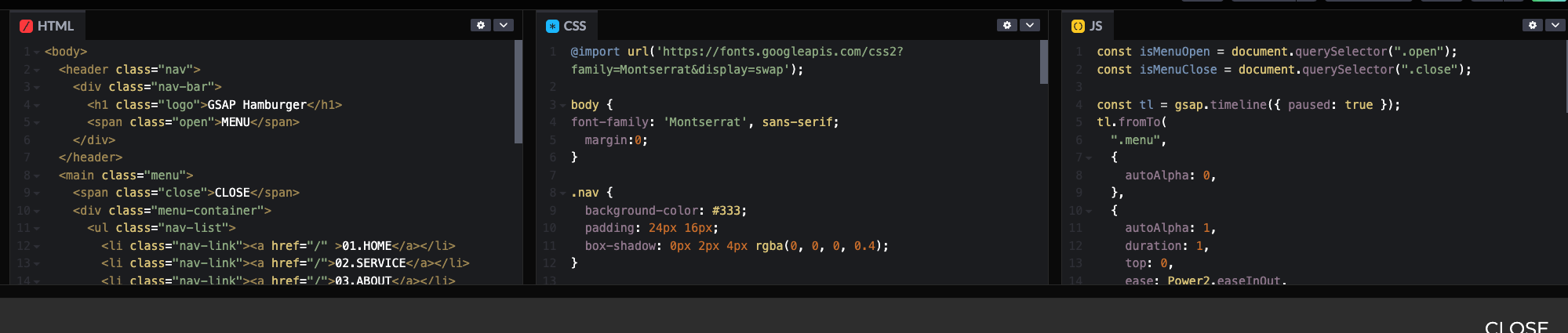
こちらのページを参考に以下のようにコーディングしてみました。

そして、上記のコードによって表示されるのが以下のレイアウトになります!
上記のページで右上のMENUボタンをクリックすると、下からメニュー項目がスムーズに表示されます。
さらにこちらのページを参考にアニメーション設定を追加することで、以下のようなレイアウトも可能です!
ScrollTriggerを使ったレイアウト
- スクロールアニメーション -
続いては、ScrollTriggerのプラグインを追加してみましょう!こちらは3つ前のページを参考にしてみてください!
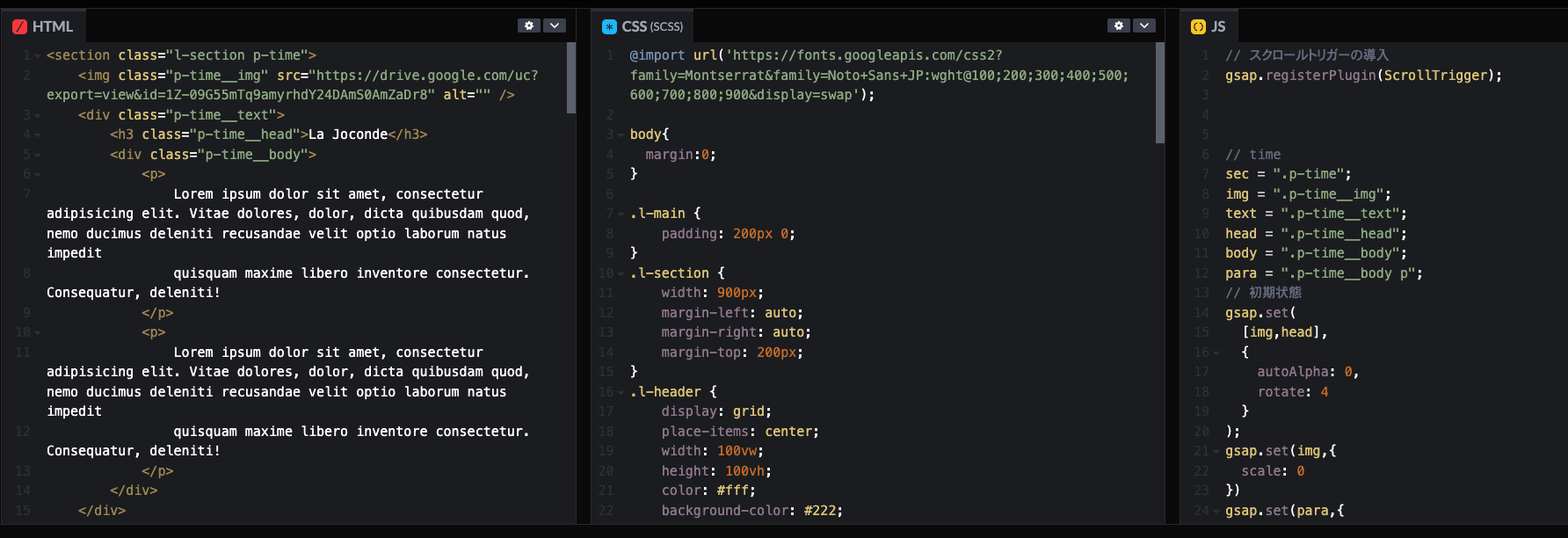
コードについては、こちらのページの物を参考にコーディングしてみました。

そして、上記のコードによって表示されるのが以下のレイアウトになります!(詳細なコードや全体のレイアウトは「EDIT ON CODE PEN」からどうぞ!)
上記のページを上からスクロールしていくと、まずMusée du Louvreの文字が左右から現れ、次に白いブロックが徐々に丸く変わり、さらに一松模様のブロックがパラパラと表示される、といったアニメーションが見られるかと思います。
複数人数のプロフィールなど訪問者にじっくり読んでほしい内容がある場合はぜひ使ってみたいレイアウトになっています!
おわりに
以上のように、GSAPはハンバーガーメニューなど、現代のWebサイトの多くで見かける実装にも大いに活用できます。
Bootstrapなど他にも多くのプラグインがあり、用途に合わせて使い分ける必要は出てきますが、使いこなせればこれ以上ないツールになり得ると言えるでしょう。
AIツールと同様、今後も一コーダーとしてより多くのツールに触れ、より多種多様なコーディングができるよう勉強していきたいと思います!
それでは、またどこかで!
参考サイト
Smooth Flexbox Filtering with gsap.flip()
【GSAP】初学者向け!GSAPで作るハンバーガーメニュー
おしゃれサイトで見かけるSVGがグニョーンってなるアニメーションをドロワーメニューで使ってみた
STUDIO NNC 合同会社 公式ブログ
【Javascript】GSAPで高度なアニメーションをお手軽に実装しよう
【Javascript】GSAPを使ってアニメーション実装をもっと自由に!