目次
はじめに
こんにちは、クロです!
前々回までにご紹介したGSAPについて、知れば知るほどその可能性の広さに魅了されています!
その中でも特に印象的に見かけるのが、これまでの記事でも何度かご紹介した「ScrollTrigger」プラグインです!
スクロールの位置に応じてアニメーションを発火させることができるこのプラグインは、以下のようなアニメーションやパララックス(視差効果)の演出にも多用されており(こちらのページより引用)、ページ内のさりげない動きがレイアウトに彩りを添えてくれることでしょう。
今回はそんなScrollTriggerを使った応用コーディングについて検証していきたいと思います!
ScrollTriggerを使ったレイアウト-1
- 途中から横スクロールする -
それでは早速、まずはScrollTriggerのプラグインを追加してみましょう!こちらは前々回のページを参考にしてみてください!
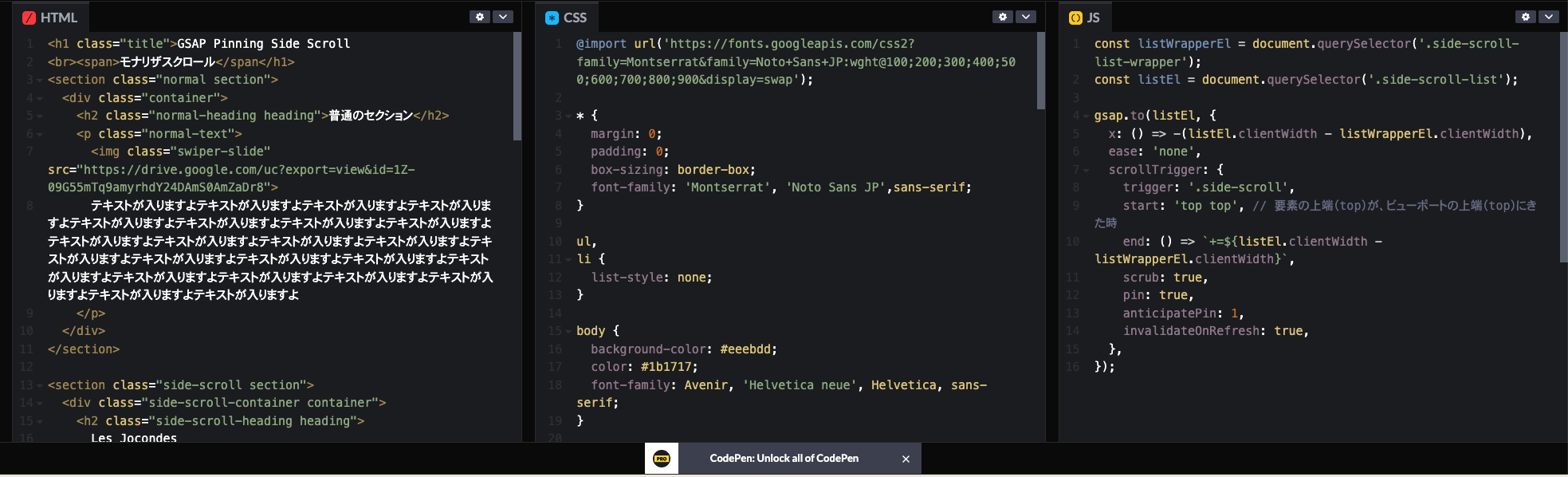
コードについては、こちらのページの物を参考にコーディングしてみました。

そして、上記のコードによって表示されるのが以下のレイアウトになります!(詳細なコードや全体のレイアウトは「EDIT ON CODE PEN」からどうぞ!)
上記のページを上からスクロールし、モナリザが横並びになっている箇所が一番上に来るとScrollTriggerが発火して横へスクロールする、構造になっています。
複数人数のプロフィールなど訪問者にじっくり読んでほしい内容がある場合はぜひ使ってみたいレイアウトになっています!
ScrollTriggerを使ったレイアウト-2
- 画像のズームイン -
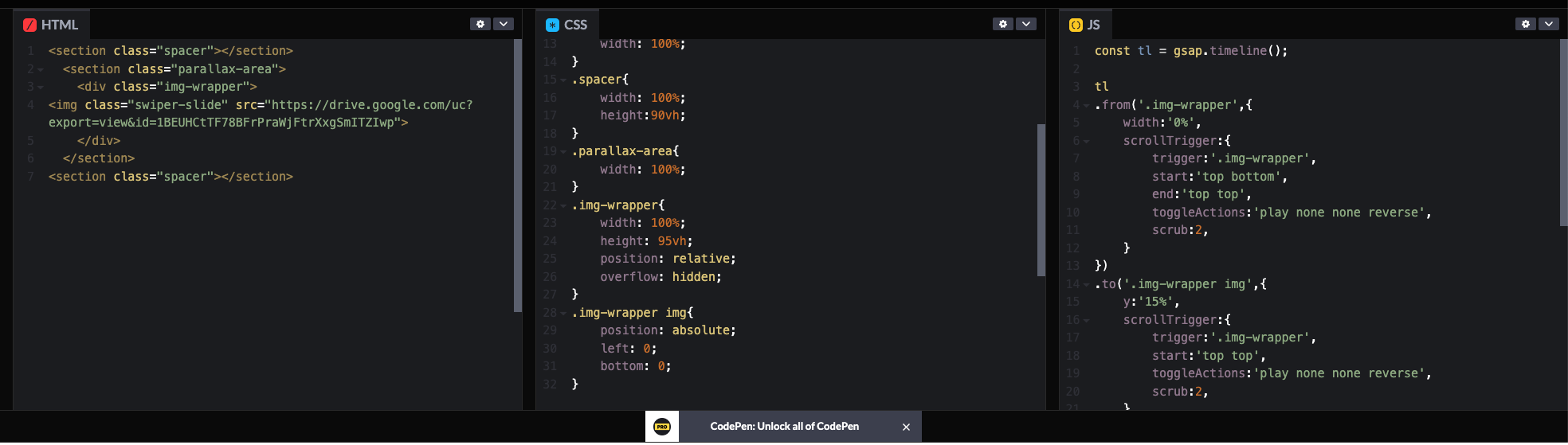
続いては、こちらのページを参考に以下のようにコーディングしてみました。

そして、上記のコードによって表示されるのが以下のレイアウトになります!
上記のページを上からスクロールすると、左側から夜景の画像が広がって表示されるようになっています。
下へスクロールした際に画像を表示していくことで、パララックスが効いたより高品質のサイトに仕上げられるかと思います!
おわりに
上記の通り、スクロールという原初の動きから展開されるレイアウトやアニメーションは多岐に渡ります!
しかし、上記以上の複雑な挙動を通常のJavaScriptなどで設定しようとすると、非常に長く難解なコーディングが求められてしまいます。
GSAPはそんなコーディングを可能な限り簡略化させ、表現豊かなサイト制作へのハードルを大きく下げてくれるツールであると言えるでしょう。
一コーダーとして、今後のサイト制作でGSAPを使った表現を駆使していけるよう、引き続きインプットとアウトプットを続けていきたいと思います!
それでは、また次回!
参考サイト
GSAPでこんなこともできる!途中から横にスクロールするページを作る方法
スクロールアニメーションに便利!GSAP【ScrollTrigger】を利用したCodepenスニペットまとめ
スクロール位置に連動して画像を広げる方法