目次

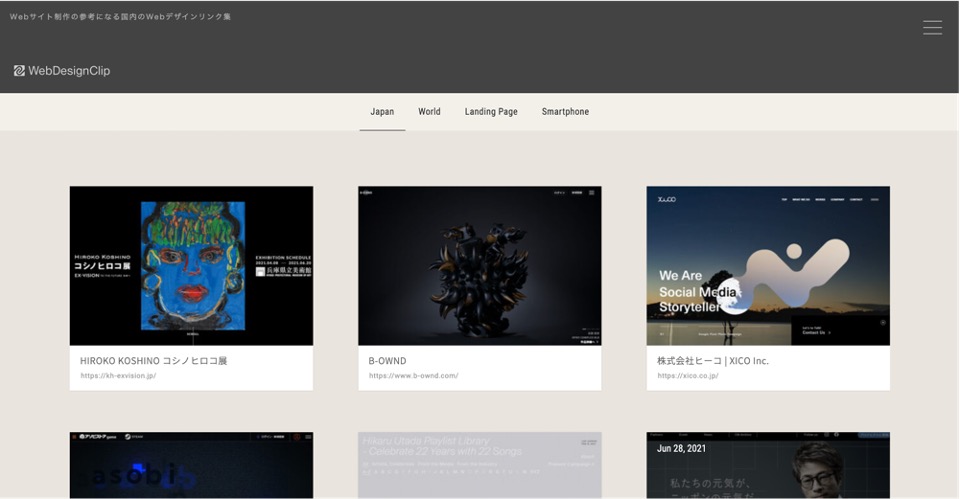
1.Web design Clip
https://www.webdesignclip.com/なんといってもこのまとめサイト自体がおしゃれです。
もちろん色やジャンルで検索することも可能ですが、日本国内・国外でジャンル分けされているのも魅力的です。
要件が「サイトをカッコよくしたい」とか「おしゃれにしたい」「スタイリッシュにしたい」とざっくりでしか決まっていない場合は、このサイトで流れていくるサイトを眺めるのも手かもしれません。

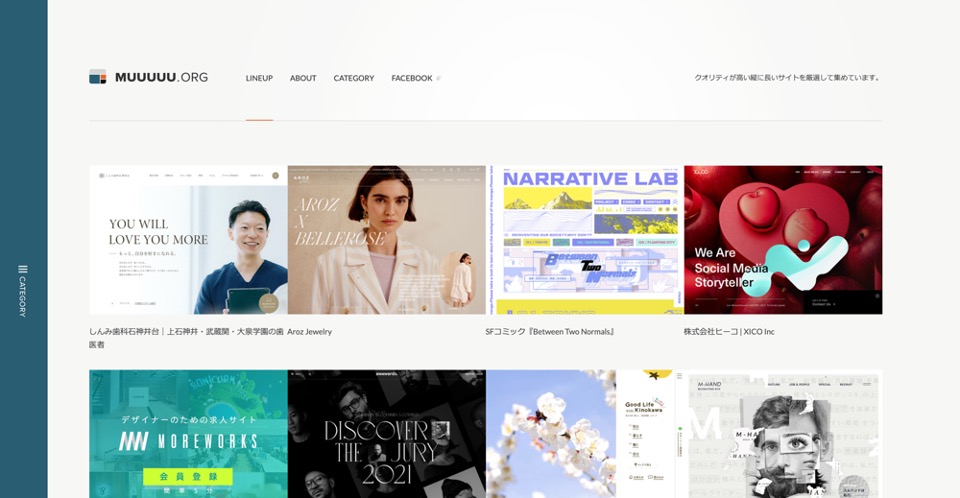
2.muuuuu.org
https://muuuuu.org/とにかく更新頻度が高く、クオリティの高いサイトが多く掲載されています。
カテゴリ分けもかなり数が多く、ひとまずサイト事例を探したいときにはもってこいだと思います。
色やタイプではなく、作るサイトの職種にフォーカスして探す際はよく利用しています。

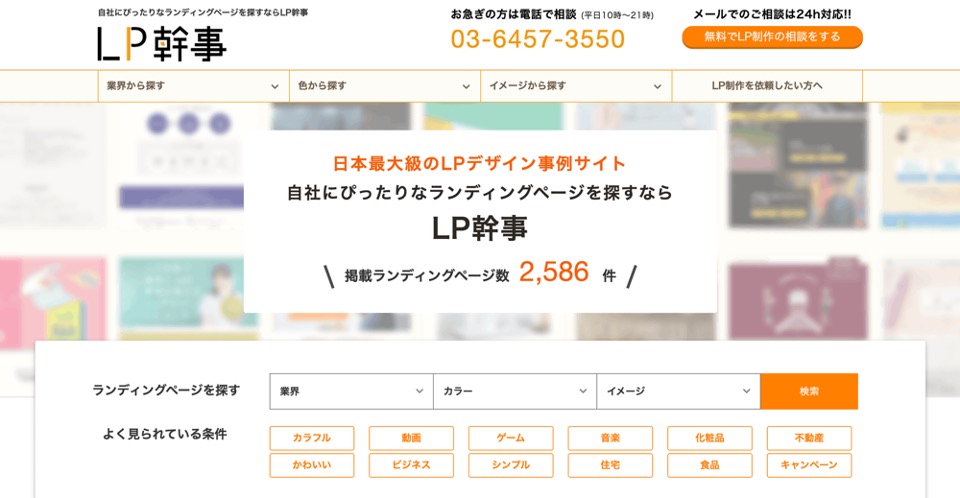
3.LP幹事
https://lp-kanji.com/制作するサイトがLPだったり、デザインがLP風で固まっている時は迷わずこのサイトを見ます。
事例の探しやすさが売りで、業界・色・イメージなどから絞り込んで検索することが可能です。
日本最大級ということもあり、LP制作の際はまずここから探していくのが無難でしょう。

4.WPデザインギャラリー
http://wpgallery.kachibito.net/こちらはWordPressで構築されているサイトを表示してくれるサイトとなります。
WordPressでの構築を考えている際に、デザインでどこまで表現できるかの指標となるかと思います。
サイトごとにサイト開設があり、すぐに評価がわかるのも嬉しい点ですね。

5.designshack
https://designshack.net/gallery/こちらは海外のサイトですが、CSSでのアニメーションの参考事例をまとめているサイトです。
他の参考事例サイトと同様、色やワードなどからの検索も可能です。
制作するサイトにCSSアニメーションやパララックスを導入したい時は、どんなことができるかをここで収集するのもいいかもしれません。
終わりに
以上となります。サイトデザインに関しては他に色々なサイトが色々なまとめ方をしているので、制作サイトの事例を探すときだけではなく、ただ眺めているだけでも発見や勉強になると思います。
流行りや時代の流れを汲み取れるよう、日々色々なサイトを注意深く見ていけるといいですね。