目次
はじめに
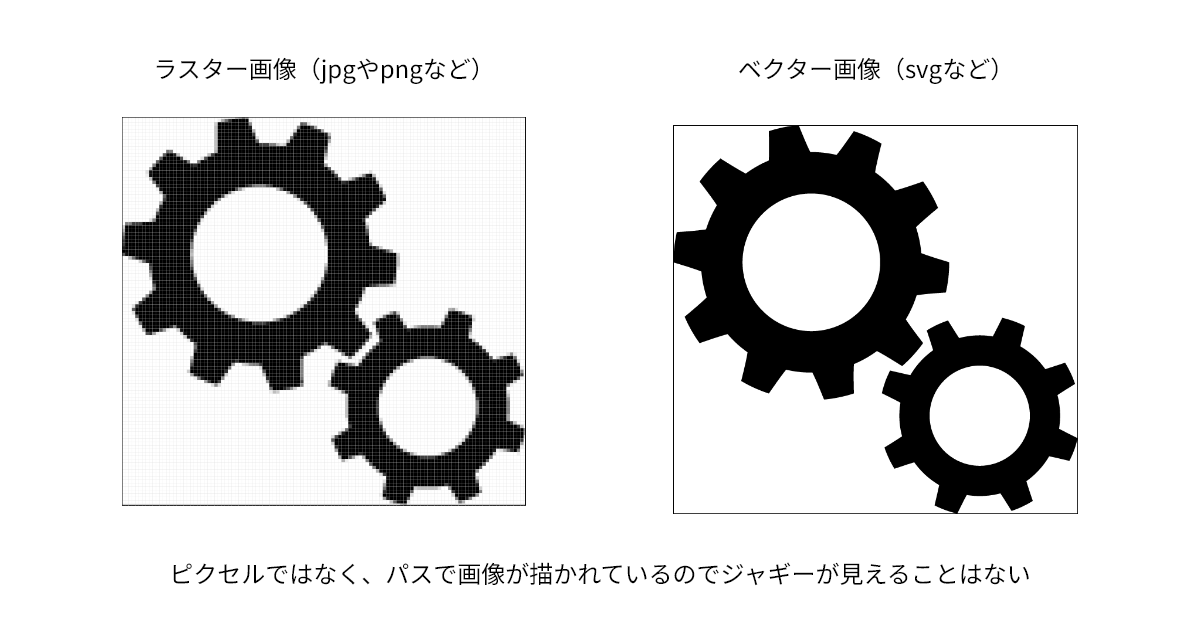
LottieとはAfter Effectsなどの動画編集ソフトで編集したアニメーションをjsonファイルとしてエクスポートすることでweb上で簡単に再生できるようにするアニメーションライブラリーのことです。LottieはSVGという形式で描かれた画像を動かします。SVGとはベクターと呼ばれるパスで書かれた画像のことで、一般にjpgやpngとして知られるラスター画像と違い、ピクセルではなく数式で全ての線が描かれているので、どれだけ拡大縮小しても画質が落ちることはありません。

ただ、計算量が増えればWEB上での表示速度は落ちるので、複雑な図形やグラデーションなどは不得手です。一般的にはシンプルな色と形で構成されるアイコンなどの作成に用いられます。
LottieはそんなSVG画像を一般的な動画ファイルとして知られるmp4やgifよりも軽い容量のjsonファイルで再生するので高品質を維持することができます。
また、このLottieのアニメーションはJavaScriptで制御することもできます。
今回はAfter Effectsを使用し自分でアニメーションファイルを作成します。
次回の記事では実際にWEB上で再生してみたいと思います。
アニメーションを作る
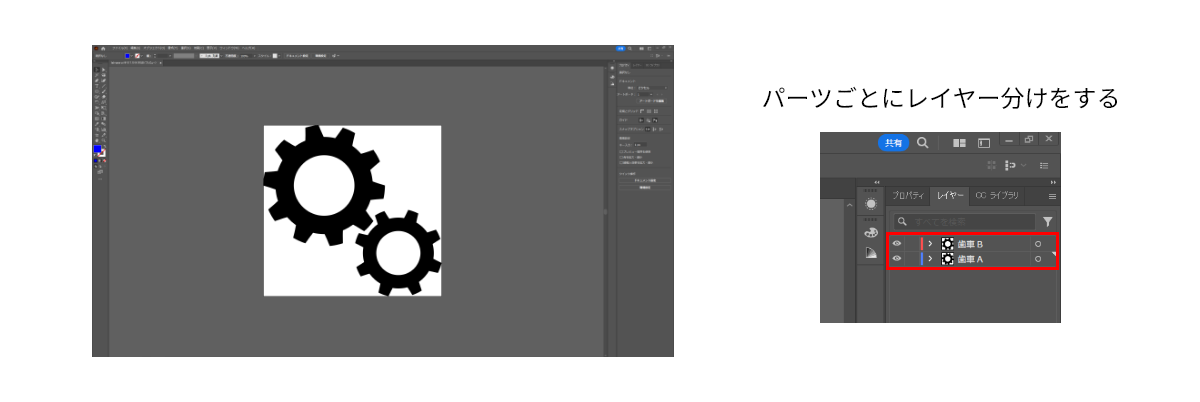
早速アニメーションを作っていきます。今回はWEBサイトの設定部分のアイコンを想定して歯車が回るアニメーションを作っていきます。まずはIllustratorで歯車のアイコンを作り、aiファイルに保存します。
この時、動かしたいパーツごとにレイヤーを分けておきます。

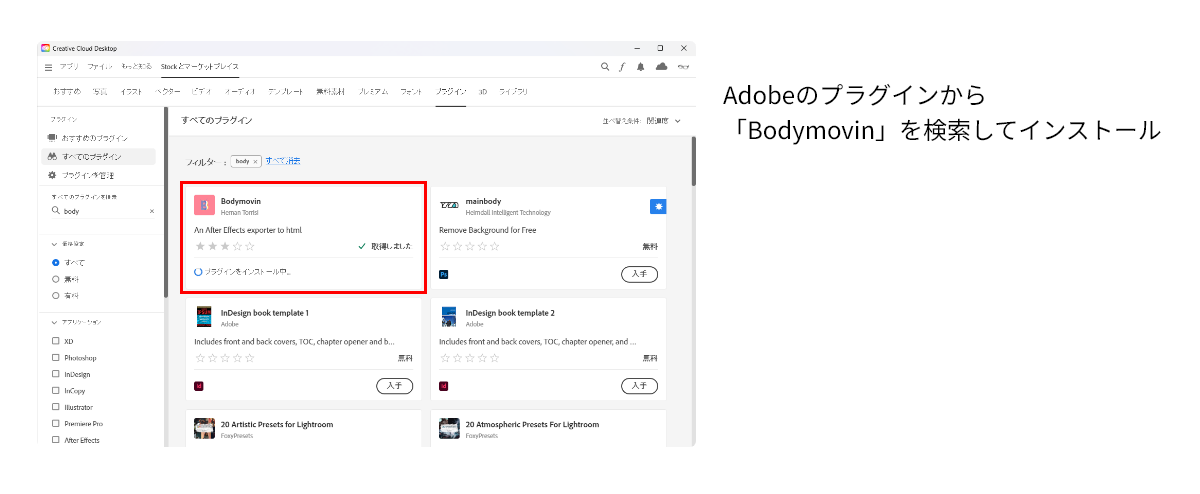
次に動画をjsonファイルに書き出すためのプラグイン「Bodymovin」をAfter Effectsに読み込みます。
Creative Cloudからプラグイン検索で簡単に実装できます。

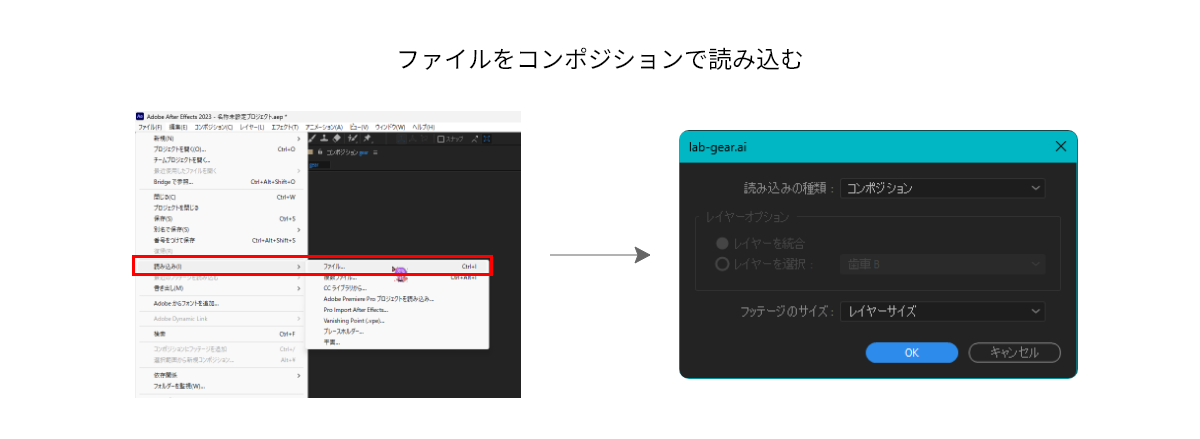
プラグインが実装出来たらファイルの読み込みからaiファイルを読み込みます。
読み込む際はコンポジションで読み込みます。

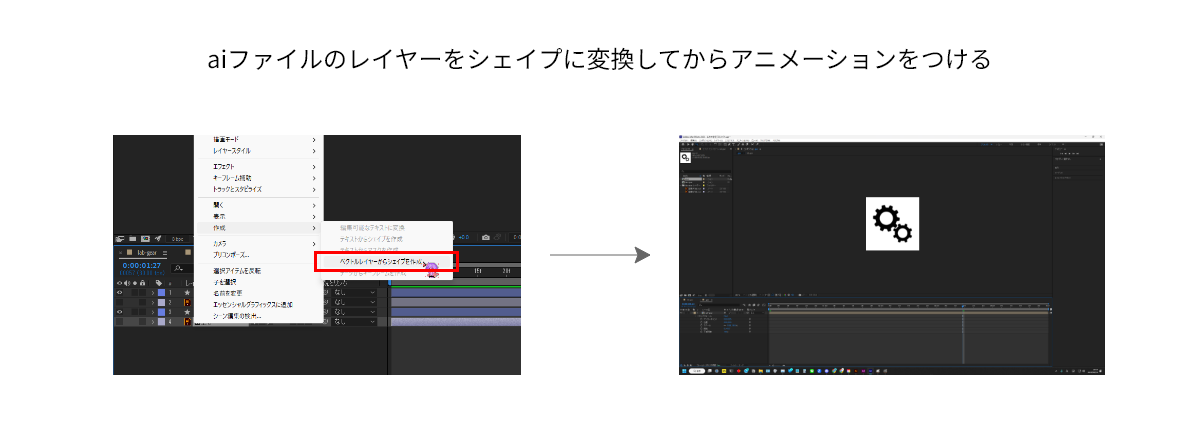
読み込んだ素材はaiファイルのままだと書き出すことができないので、シェイプに変換します。

レイヤーをシェイプに変換したらアニメーションをつけていきます。
今回は大きい歯車の歯数が10、小さい歯車の歯数が8なので、5:4の比率をお互いに掛けて、大きい歯車は5秒間で3回転、小さい歯車は逆回転で3×5/4=3.75回転するアニメーションをつけました。
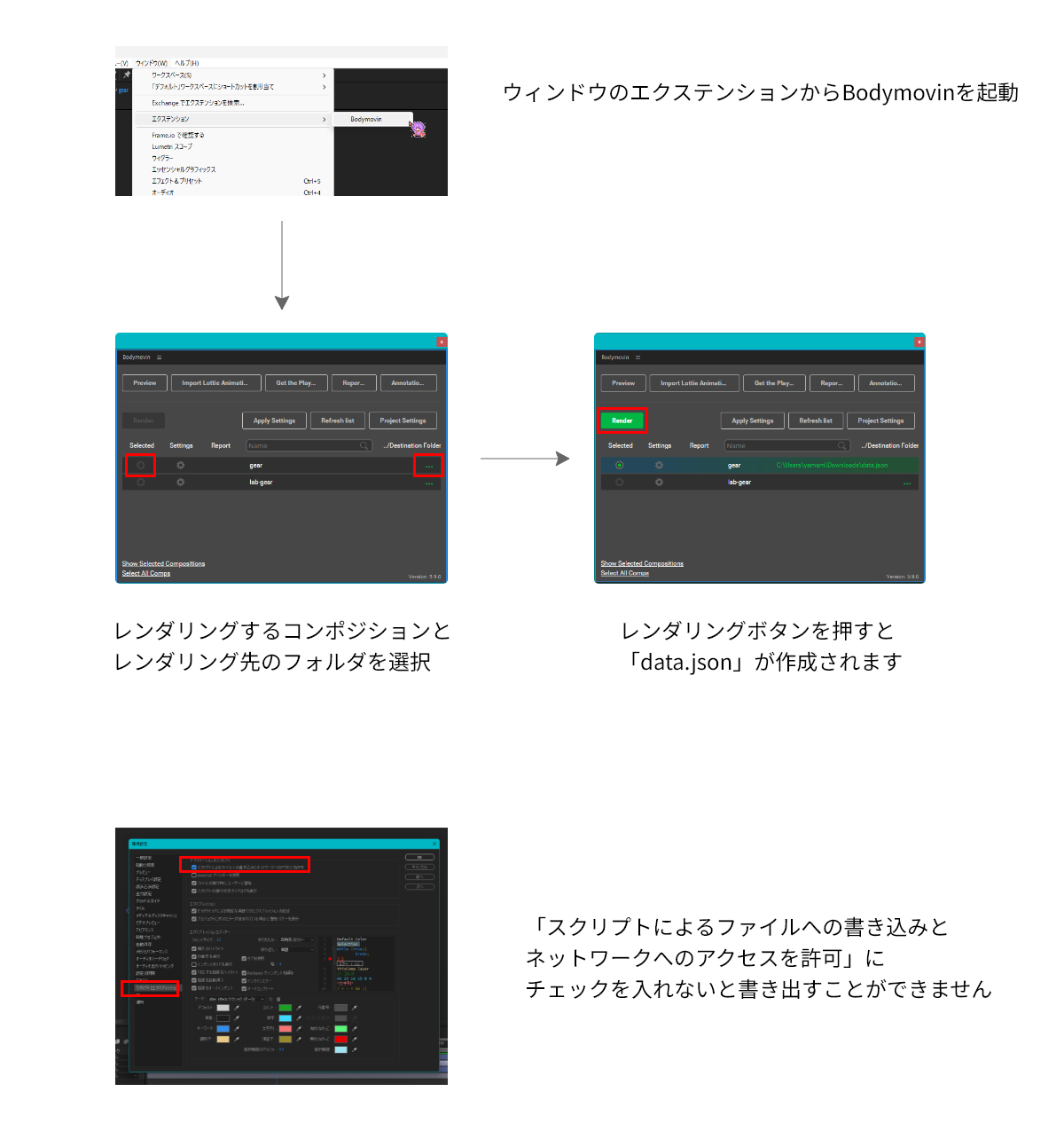
アニメーションを付け終わったらウィンドウ>エクステンション>BodymovinでBodymovinを開きます。描き出すコンポジションを選択し、書き出し先を指定した後、Renderボタンを押せばjsonファイルが書き出されます。
この時、環境設定のアプリケーションのスクリプト「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを忘れずに入れてください。

アニメーションを確認する
フォルダを開くとjsonファイルが書き出されていると思うので、Lottieのサイトにファイルを上げて確認してみます。https://app.lottiefiles.com/preview
無事にLottieでアニメーションを再生することができました。以下のリンクでアップロードしたアニメーションを確認できます。
(確認にはLottieへのアカウント登録が必要です。)
アニメーションを確認する
まとめ
今回はAfter EffectsでLottieアニメーションを作成してみました。cssやJavaScriptなどで実装しようとすると難しい動きも、アニメーションとして簡単に実装することができるため、デザイナーでもサイトに動きを付けられますし、そもそもWEBサイト自体の表現の幅も大きく広がると思います。次回は実際にhtmlにLottieを組み込み、JavaScriptなどで制御してみたいと思います。最後までお読みいただきありがとうございました。
また来月のLabでお会いしましょう。
それではまた。


