目次
はじめに
先日Googleがまとめたおすすめ記事の一覧を眺めていたところ、このようなものが流れてきました。CSSでの実装が大きく変わる! Scroll-driven Animations スクロールをトリガーにしたアニメーションを実装する方法
読んでみるとスクロールで変化するアニメーションをJavaScriptを使わずcssだけで実装することができるようになるとのことでした。
詳しい説明は省きますが、既存のWeb Animations API(WAAPI)とCSS Animations APIと連携して動作させることで、宣言型のスクロール駆動アニメーションを可能にしたようです。
面白そうだったので実際にこのcssプロパティを触ってみることにしました。
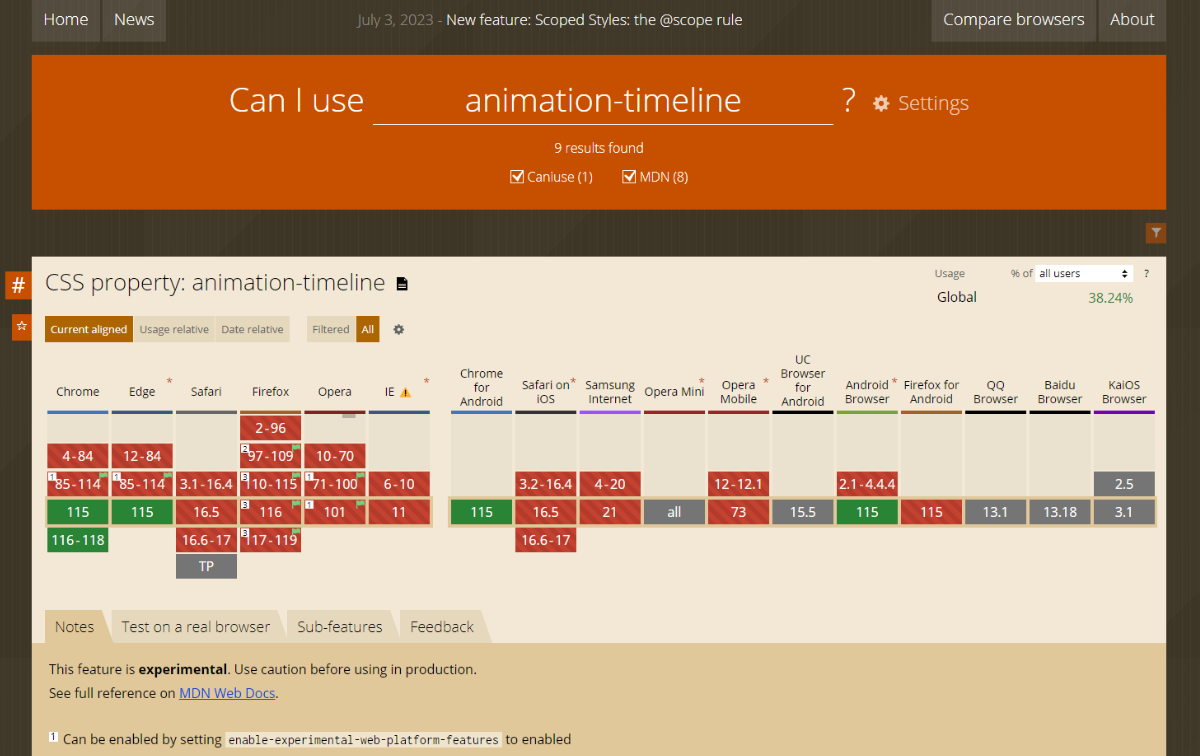
注:このプロパティはChrome 115 にて実装されたものですが、2023/08/10現在、対応するブラウザは以下の画像の通りです。対応していないブラウザでは正常に機能しない恐れがあります。

従来のアニメーションについて
新しいcssに触れる前に従来のアニメーションについて軽くおさらいです。htmlにアニメーションを実装する方法を3つほどピックアップしました。ホバーしたら起動します。
このコードはcssでkeyframesを使用したanimation、cssのtransition、JavaScriptをそれぞれ使用しています。このようにホバーアニメーションはcssだけでも簡単に実装することができるのですが、スクロールアニメーションはそうはいきません。
理由は従来のcssではデフォルトのタイムラインがページを読み込まれた瞬間を0とするものしかなく、スクロールした瞬間を0とするタイムラインを作ることができないからです。
しかし、Scroll-driven Animationsには新しいタイプのタイムラインが2つ定義されています。
Scroll-driven Animationsついて
Scroll-driven Animationsで新しく定義されたタイムラインは以下の通りです。・Scroll Progress Timeline
このタイムラインはスクロールの進行状況のタイムラインです。スクロールが設定されている要素をスクロールした際に位置を取得し、パーセントに変換します。スクロールの開始位置を0%、最下部を100%とし、上から下へスクロールをカウントします。
・View Progress Timeline
このタイムラインはスクロールが設定された要素内の特定の要素の相対的な位置関係に対して連動するタイムラインです。ある要素をスクロールした際にその中の特定の要素が表示されている部分のどの位置に存在するのかをカウントします。デフォルトの場合、画面下部の外にある場合は0%、画面上部の外にある場合は100%とします。画面内に要素がある時だけカウントし、画面外にある時はどれだけスクロールしてもカウントは増減しません。
この2つのタイムラインの実装により、
・サイトが今どれだけスクロールされたのか
・コンテンツが今画面内のどの位置にあるのか
をcssだけで検出しアニメーションを付けられるようになりました。
実際に書いてみる
まずはJavaScript(jQuery)でスクロール量に応じて伸び縮みするコンテンツと、画面内の特定の位置に来た時に大きさが変わるコンテンツを作成し、その後に同じものをScroll-driven Animationsのcssだけで作成してみたいと思います。以下がJavaScript(jQuery)で実装したスクロールアニメーションです。
そしてこれをcssだけで再現したものがこちらです。
基本のアニメーションはkeyframesを使用したanimationを使用します。
親要素のスクロール量に応じてアニメーションを付けたい場合は
animation-timeline: scroll();
画面内の相対位置でアニメーションを付けたい場合は
animation-timeline: view();
を使用します。
JavaScript(jQuery)を使った場合、画面の高さを取得し、要素の変化が終わる位置を決め、差の数値をパーセント変換し......
と様々な計算式を書く必要があります。
ですが、Scroll-driven Animations ではキーフレームを設定し、animation-timelineを指定するだけで簡単にスクロールアニメーションをつけられるようになります。
まとめ
今回はGoogle Chromeに新たに追加されたcssプロパティ「Scroll-driven Animations」について触れてみました。このプロパティはChrome系のエンジンでしかサポートされておらず、実際にサイトに組み込めるようになるのはまだまだ先の話です。ですが、数行の記述だけでスクロールアニメーションをつけられることは、簡単にクオリティの高いサイトを製作できるきっかけのひとつになると思います。もしかしたらこの先、今までJavaScriptで記述していた他のアニメーションも数行のcssの記述だけで出来てしまう日が来るのかもしれません。
最後までお読みいただきありがとうございました。
また来月のLabでお会いしましょう。
それではまた。


