目次
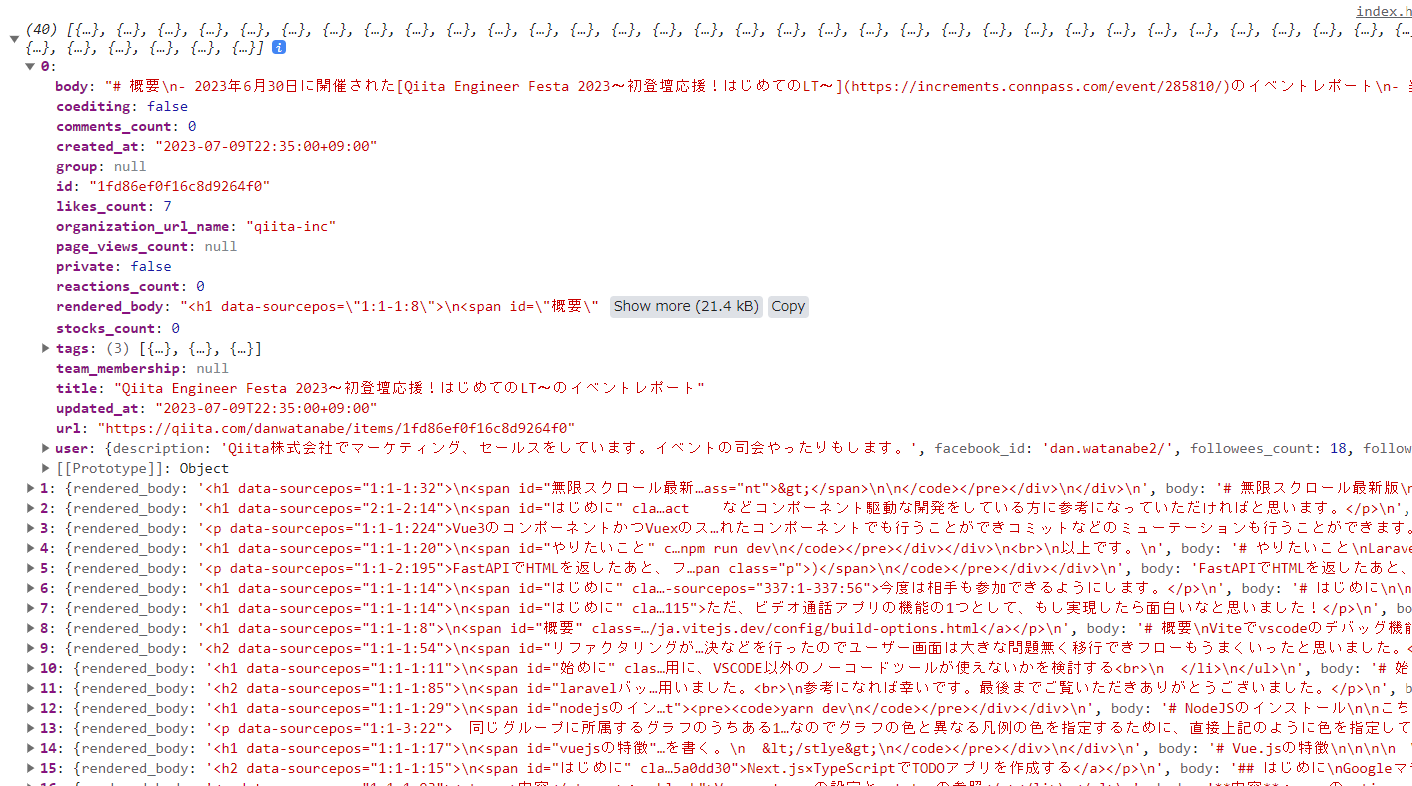
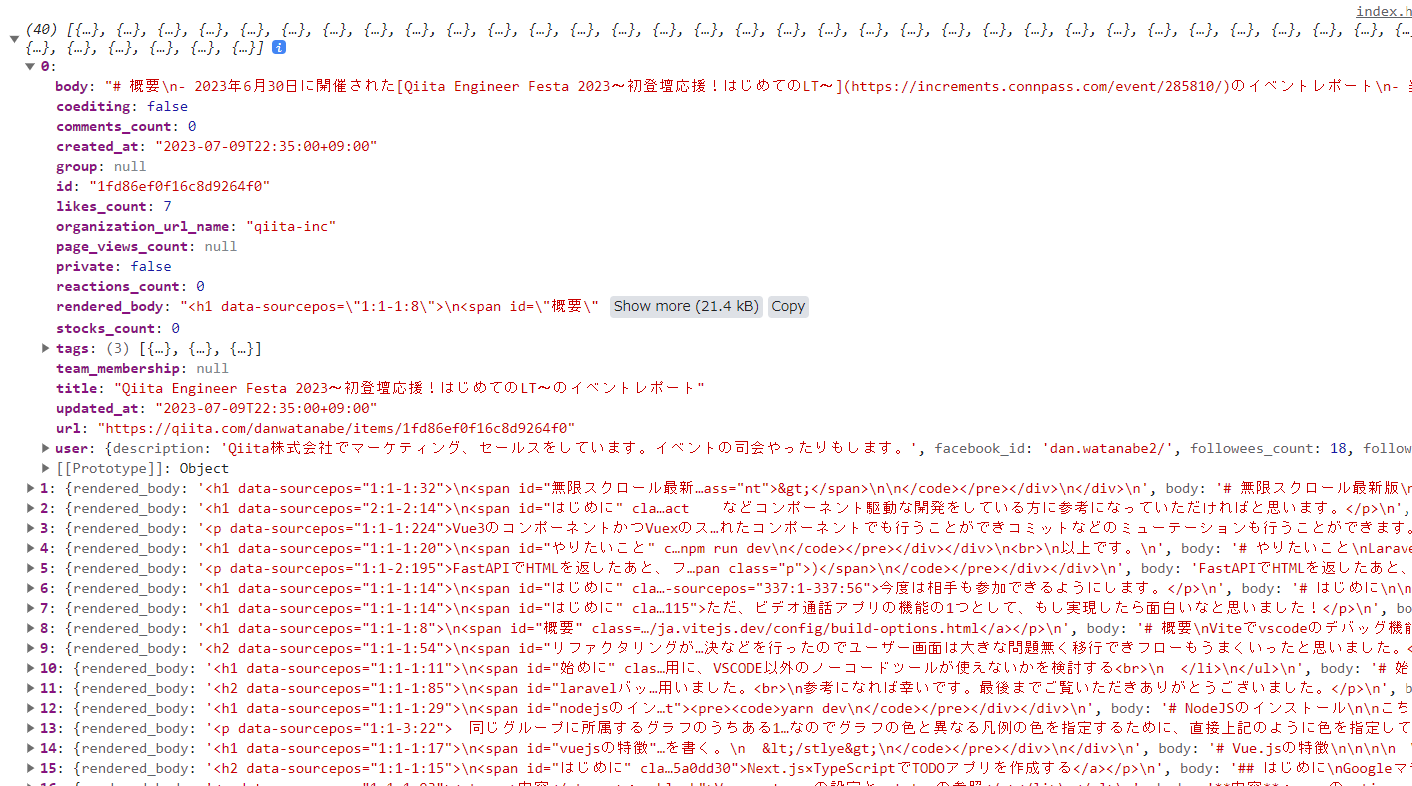
さて、前回はブラウザの検証ツール内で
console.log(data); を使ってAPIのデータを取り出しました。

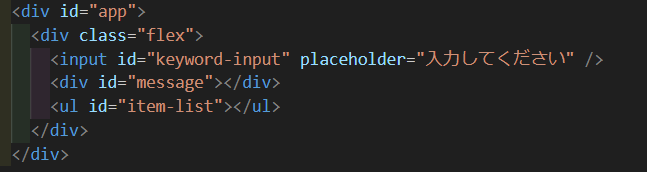
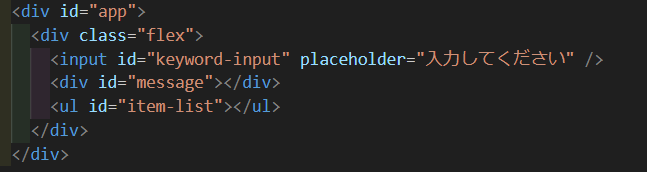
まず、HTMLに書いていきます。
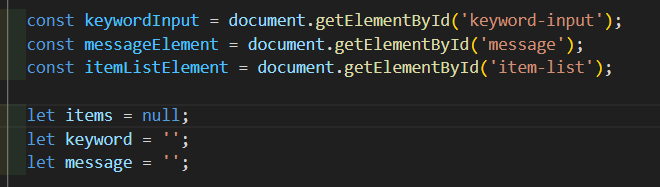
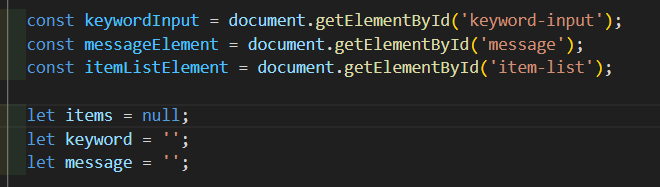
の中身に反映させるために、JavaScriptのgetElementByIdメソッドを使って取り出します。

このとき要素にidを振り分けました。
要素を取得するためです。
 idの中身に反映させるために、JavaScriptのgetElementByIdメソッドを使って取り出します。
idの中身に反映させるために、JavaScriptのgetElementByIdメソッドを使って取り出します。
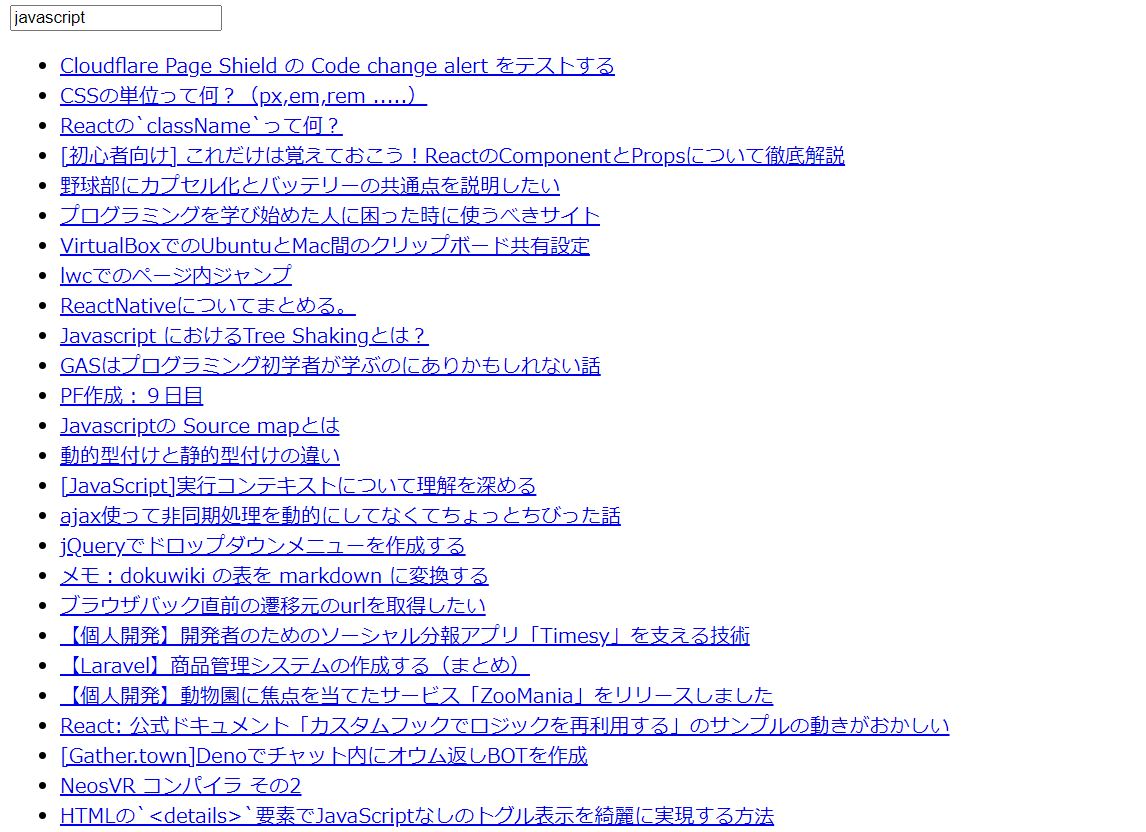
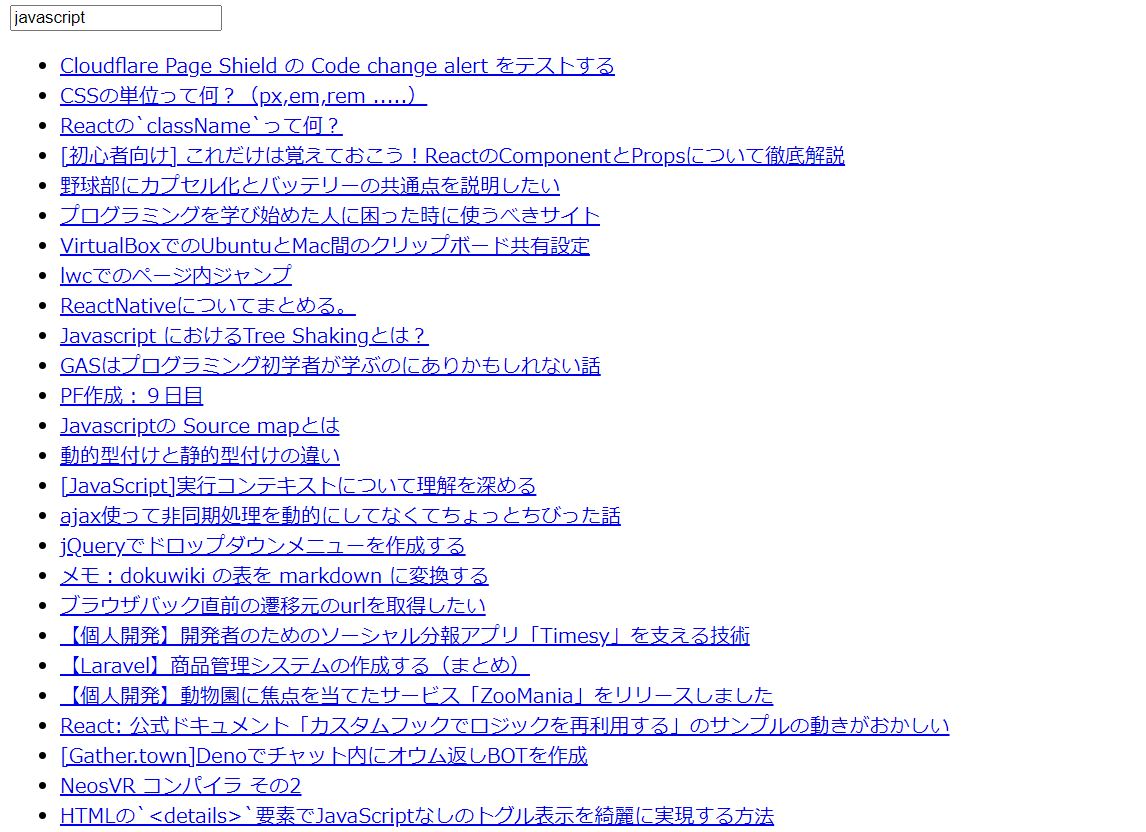
 javascriptと入力したら、Qiita APIが関連する記事を取り出してくれました。
javascriptと入力したら、Qiita APIが関連する記事を取り出してくれました。
cssで見た目をよくすれば、Qiita記事検索アプリの完成です。
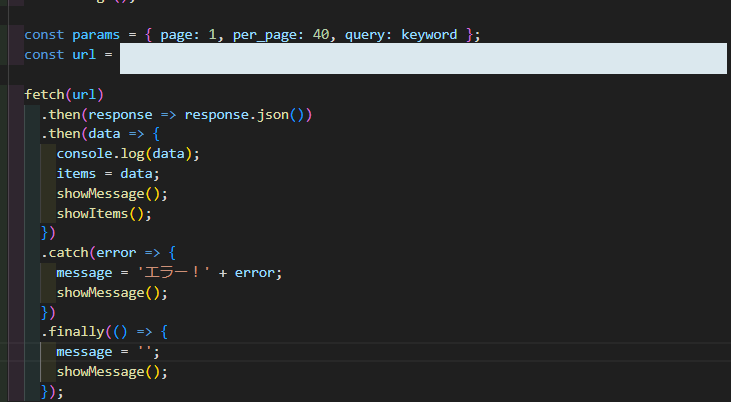
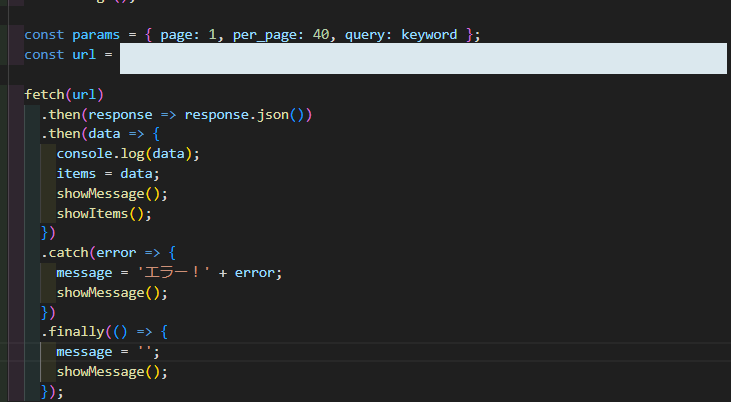
fetch(url)
.then(response => response.json())
.then(data => {
console.log(data);
})

API実装の流れ
ここからブラウザ上にデータを反映されていきます。 手順は以下の通りになります。


ここまできたら、後はfetchと自分が作った独自関数を使えば反映できるようになります。


何がすごいってバックエンドの知識なしでアプリを作ったということでしょう。
APIは機能を自分で揃えることなく、企業から借りることができる。
エンジニアとしては魅力的な代物ですね。