目次
API(Application Programming Interface)って何?
普通はウェブアプリケーションを作るには、外観を形作るフロントエンドとその裏側を支えるバックエンドやサーバーが必要です。
しかし、APIはバックエンドを実装しなくても、フロントエンドだけでアプリを作れるサービスです。
具体的にはTwitter APIとかGoogle Maps JavaScript APIでしょうか。
大手ならどこでも公開しているイメージですね。
メリットは以上で挙げた通りですが、じゃあ、デメリットは?
デメリット
デメリットは使っているAPIの企業の方針に従うとしかないこと
例として、Twitter の場合を挙げてみましょう。
『Twitterを買収したイーロン・マスク氏は2023年7月2日に突如、TwitterのAPIにレート制限をかけ、有料サブスクリプションプランであるTwitter Blueの加入アカウントは1日あたり6000件、未加入アカウントは1日あたり600件までの閲覧制限を設けたことを発表しました。』
上を見ると1日あたり600件までしか見れなくなりました。(※現在は制限は無くなったみたいです)
他にもサービス終了だったり、有料化したりとその企業の方針に従うデメリットがあります。
利用している個人や会社の商品を宣伝している企業には機会的な損失になるかもしれませんね。
その気になったら、HTMLファイル1つ実装するだけでウェブアプリケーションを作ることができます。
JSON
APIはJSON形式が一般的です。
例
{
"name": "John Doe",
"age": 30,
"city": "Tokyo",
"hobbies": ["reading", "traveling", "cooking"],
"isStudent": false
}
これがJSON形式です。
fetch
どうやってAPIのデータを読み込むの?
Qiita APIを使って実践してみます。 fetchやaxios、またはajaxを使います。
例
.then(response => response.json())
.then(data => {
console.log(data);
})
urlにAPIのURLを入力して、データを取り出せばいい。
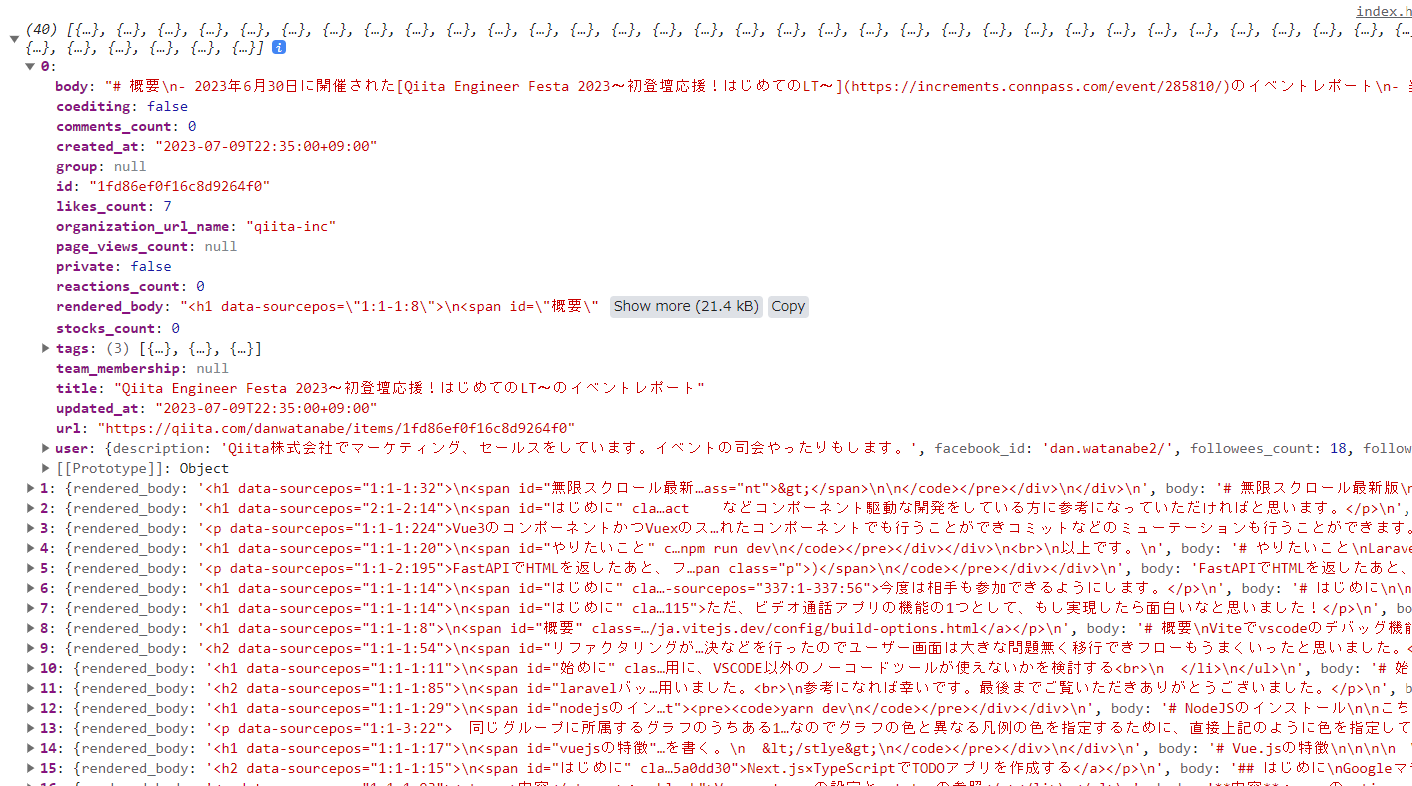
console.log();でdataの中身を見ると

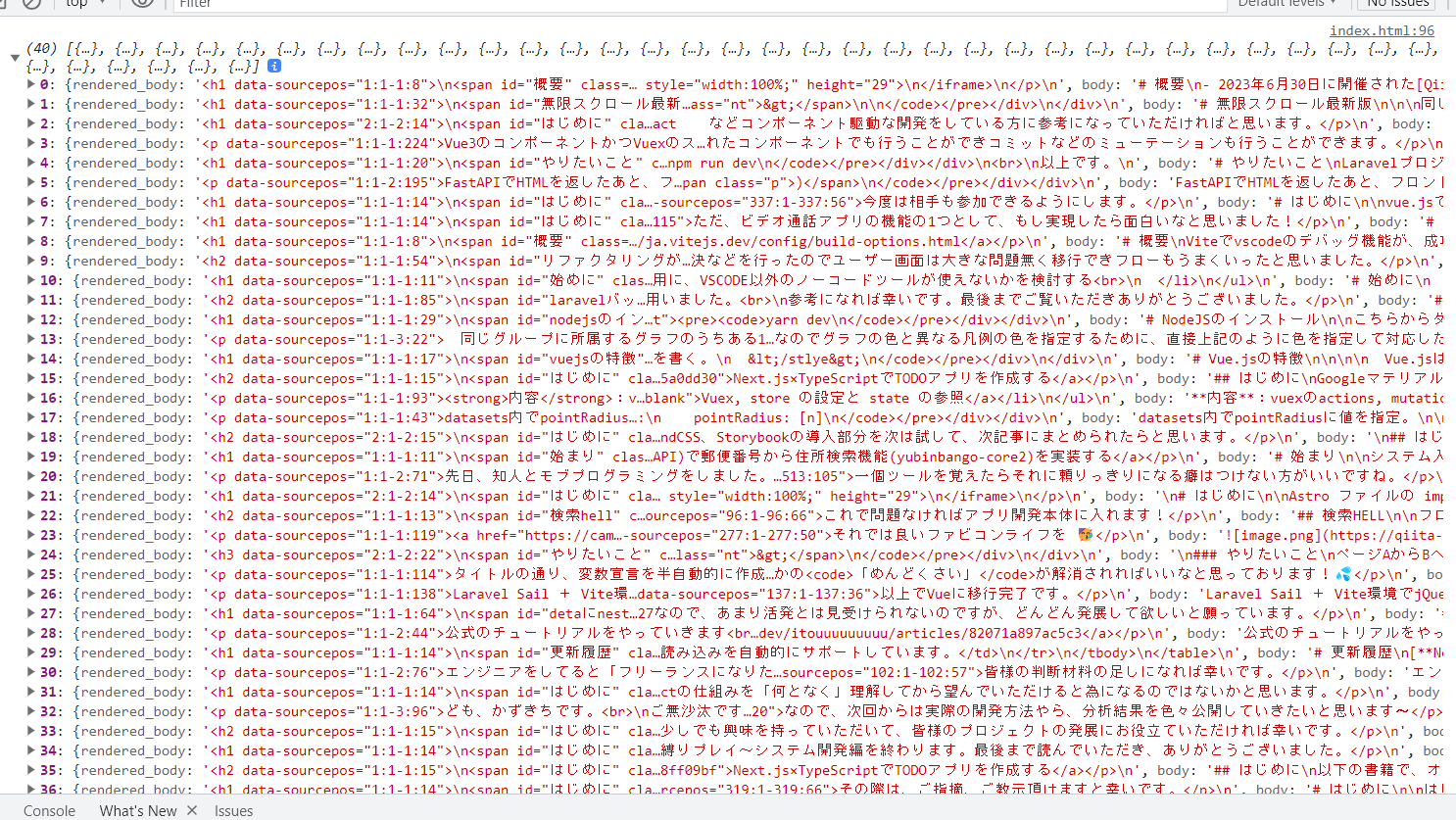
もっとよく見てみます。

データっぽいものが取り出せたようです。
0番目を見ると

JSON形式でデータを取り出せることが確認できました。
ここまでいけばJavaScriptを使って、データを加工してアプリケーションを作ることができるでしょう。