目次
フォン・レストルフ効果とは
フォン・レストルフ効果とは「似たモノが並んでいると、その中で異なるモノが記憶に残りやすい」という現象です。別名「孤立効果」とも呼ばれます。1933年にドイツの精神科医・小児科のヘドウィグ・フォン・レストルフに因んで名付けられました。
分類として近い項目が並ぶリストを渡された被験者が、明らかに他と異なる項目ほどよく記憶している様子が観察でき、他の項目からは視覚的または概念的に孤立している項目があると記憶しやすくなるという現象です。
要するに、他とは違う、目新しい、驚くべき、あるいは際立った刺激が人を惹きつけることを示しています。余談ですが、お笑い芸人のカズレーザーは、就職活動中の会社説明会で、「服装自由」とあったため、金髪且つ全身真っ赤の私服で臨んだそうです。もちろん他の就活生は黒髪スーツ。さぞかし社員さんに圧倒的なインパクトを与えたことでしょう。それが善か悪かは置いといて、戦術的としてはそういうアプローチもあるということです。
選択的注意
私たちは、視野の中にあるものを全ていつも見ているわけではありません。重要もしくは目下に抱えている仕事に関連する情報に集中するために、関係ない情報は無視をします。つまり、周囲への集中力とキャパシティと持続時間の制約から、関連性のない情報を犠牲にします。これを認知心理学では、「選択的注意」といい、人間の生存本能として組み込まれています。
デジタルインターフェースでよく見られる選択的注意の具体例として、「バナーブラインドネス」と「チェンジブラインドネス」呼ばれるユーザー行動があります。
「バナーブラインドネス」は、広告だと認識されたものが無視される傾向のことで、30年以上にわたって事実として記録されてきた揺るぎない現象です。
真っ当なコンテンツであったとしても、広告に似ていると無視されてしまうため、視覚的に差別化を施した方がよいでしょう。
「チェンジブラインドネス」は十分に視覚的な手ががりがなかったり、注意が他の場所に集中していたりすると、重要な変化に気づかない傾向のことです。
よくテレビ番組で、映像の一部が徐々に変化していき、その変化部分を当てるアハ体験的なクイズがあったかと思いますが、あれはまさに1点に集中していると変化に気づくができない事例なのです。
ですので、プロダクトやサービスのインターフェースが変更されたことをユーザーに知らせることが重要であるならば、ユーザーの注意がそこに集中するように設計する必要があります。
具体例
フォン・レストルフ効果をデジタルプロダクトやサービスはボタンやテキストリンクなどのインタラクティブな要素のデザインに多く散見されます。
資料請求ページに誘導させるためのボタンであったり、価格表のおすすめプランの見た目の強調などです。
これらの要素を視覚的に際立たせることは、ユーザーの注意を惹きつけ、何ができるのかを知らせることで、ユーザーがタスクを完了するように誘導し、意図しないアクションを取らないようにするのに役立ちます。
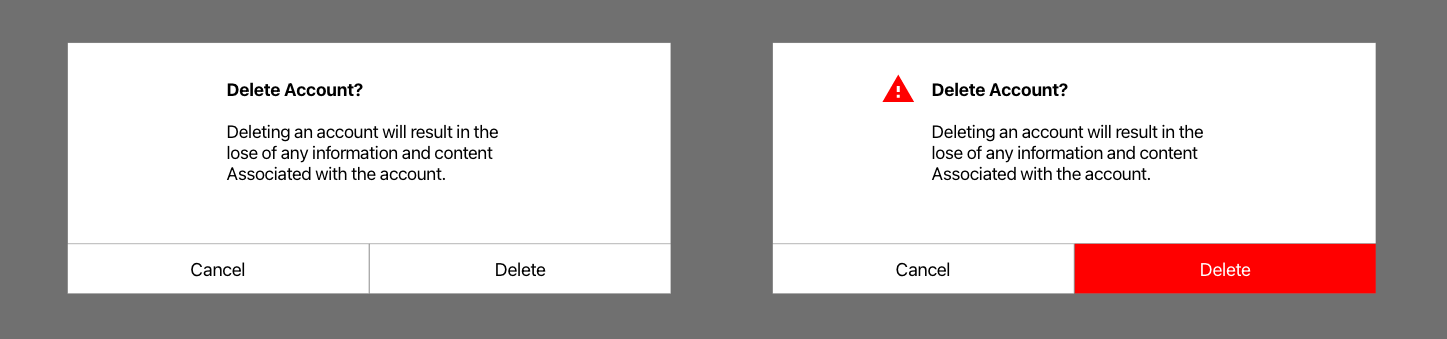
例えば、以下の写真のように2通りのモーダルがあるとします。

左側のモーダルでは、視覚的なコントラストが不足しているため、うっかり間違ったアクションを選択してしまう可能性があります。
一方、右側のモーダルは取り返しのつかないアクションを視覚的に強調することで、アカウントを削除したいユーザーを正しい選択肢に誘導しつつ誤選択を防いでいます。さらに警告アイコンを設置することでモーダル内のコンテンツの重要性を伝えています。
続いて、価格表です。下の画像のように多くの場合、特定のプランを強調させてユーザーへのアクションを促します。
一番選んでほしいプランをおすすめとして注目させると、ユーザーも選びやすくなります。

まとめ
フォン・レストルフ効果は、コントラストを用いて最も重要なコンテンツに人の注意を引き付けるための強力ガイドラインとなります。
プロダクトやサービスのユーザーが目的を果たすために必要な情報を適切に設計し、デザインすることがとても重要です。
一方であまりにも多くの要素が視覚的に競合しあうと、その要素の力が薄れ、埋もれてしまうため注意が必要です。