目次
はじめに
こんにちは、クロです!
前回ご紹介したChatGPTを含め、AI技術は徐々に私たちの日常の一部として溶け込んできています。
その一つとして現在取り沙汰されているのが、AIによるイラスト生成です。
盗作や著作権の問題など、解決しなければならない諸問題も多々あるこの生成技術。
しかし正しい使い方・AIのルールが浸透すれば、公私共に頼れるイラストツールとして今後欠かせない存在となっていくのは間違いないでしょう。
以下は私が実際に後述のツールで生成した画像になります。



今回は、そんな世間の注目を集めるAIのイラスト生成技術、そのツールの使用例の一つを実際の生成物と共にご紹介したいと思います。
Stable Diffusion web UI
まずはじめに、今回使用するツールの詳細からご紹介したいと思います。
今回使用するのは、ミュンヘン大学のCompVisグループが開発したStable Diffusion、それをより手軽に使えるようAUTOMATIC1111氏によって開発・配布されたStable Diffusion web UIです。
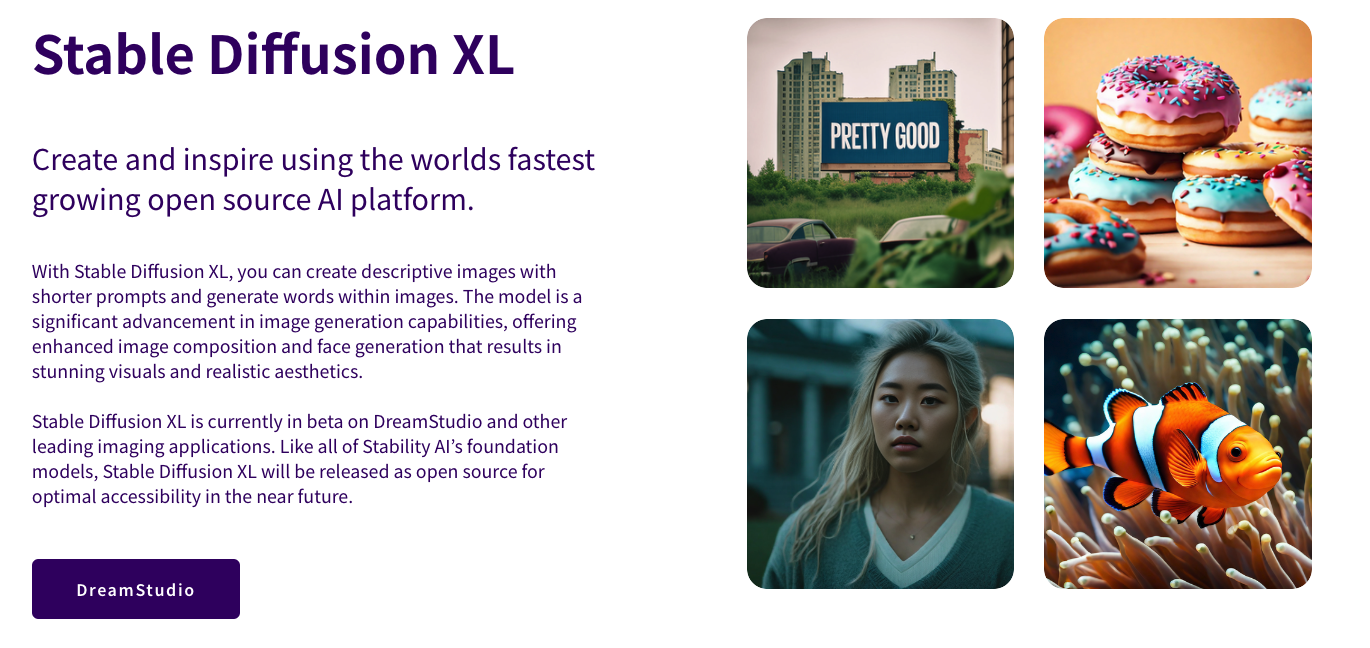
(以下の画像はStable Diffusionの公式サイトです)
 他の生成ツールと大きく違う点としては、このStable Diffusion web UIはローカル環境で使うことができる、ということです。
他の生成ツールと大きく違う点としては、このStable Diffusion web UIはローカル環境で使うことができる、ということです。
ローカルで起動でき、ユーザー自身の手で拡張機能を追加することで、自分の好みに合わせたイラスト生成が可能になります!
実は本記事の冒頭の画像も、Stable Diffusion web UIを使って生成されています!
ではこのツールをどのように使うことでイラストが生成されるのか?次の項目で解説したいと思います。
Stable Diffusion web UIを使ってみよう
ローカル環境構築まで
1. 必要なファイルをダウンロード
それでは早速、Stable Diffusion web UIをローカル環境に構築してみましょう。
まずはターミナルで以下のHomebrewコマンドを使って、必要なプログラムをインストールします。(Homebrewがインストールされていない場合は、こちらからインストールしておきましょう)
brew install cmake protobuf rust python@3.10 git wget
インストール完了後、AUTOMATIC1111氏のGitHubからweb UIのGitをクローンします。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
これで、ローカルにweb UIのフォルダがダウンロードされます。

2. モデルファイルを格納する
ダウンロード後、お好みのモデルファイルとVAEファイルを特定の位置に格納する必要があります。
簡潔に説明すると、モデルファイルは生成するイラストのコンセプトやタッチを決めるデータファイル、VAEはその生成をサポートするファイルになります。
今回は実験的に、以下のファイルをリンク先からダウンロードします。
モデルファイル:
CounterfeitV30_v30.safetensors
VAEファイル:
ClearVAE_V2.3.safetensors
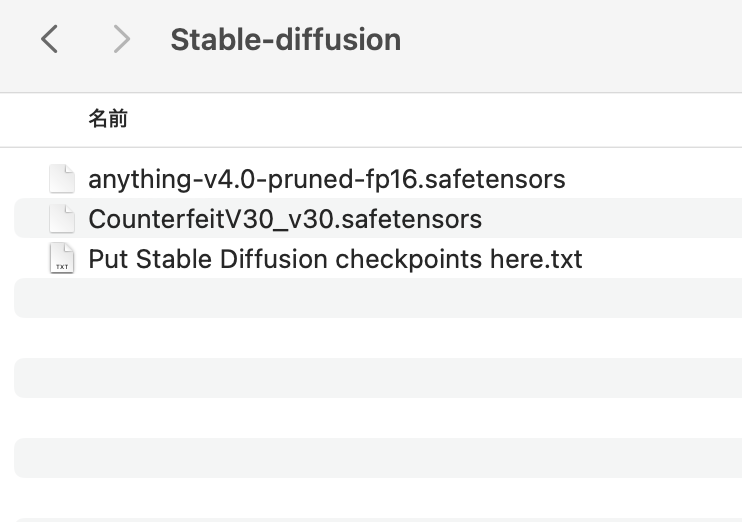
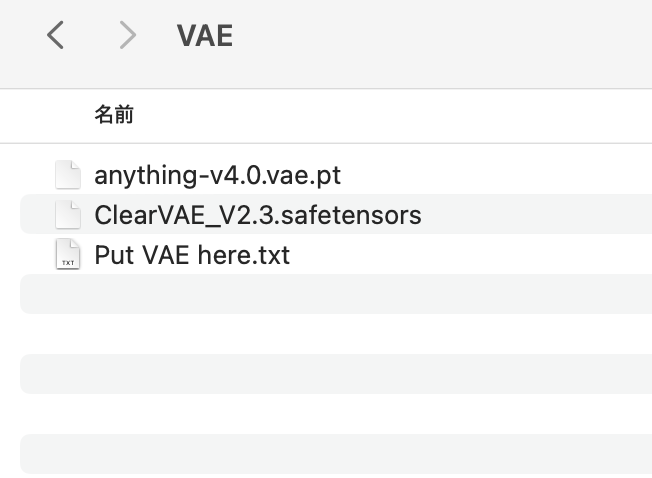
ダウンロード後、上記の2ファイルを、stable-diffusion-webui/modelsフォルダ配下の以下のフォルダ内に格納します。
モデルファイル:Stable-diffusionフォルダ
 VAEファイル:VAEフォルダ
VAEファイル:VAEフォルダ

3. web UIを立ち上げる
上記までを完了後、以下のコマンドでweb UIのディレクトリへ移動します。
cd stable-diffusion-webui
※ 移動しない場合は、cd 入力後に、web UIのフォルダをターミナルへドラッグしてパスを入れてみましょう。
仕上げに以下のコマンドで、ローカル環境を立ち上げます。
./webui.sh
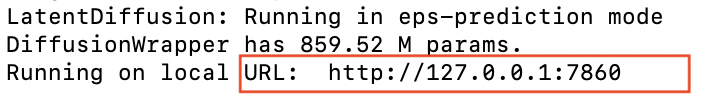
入力後、以下のようなURLが結果に表示されます。

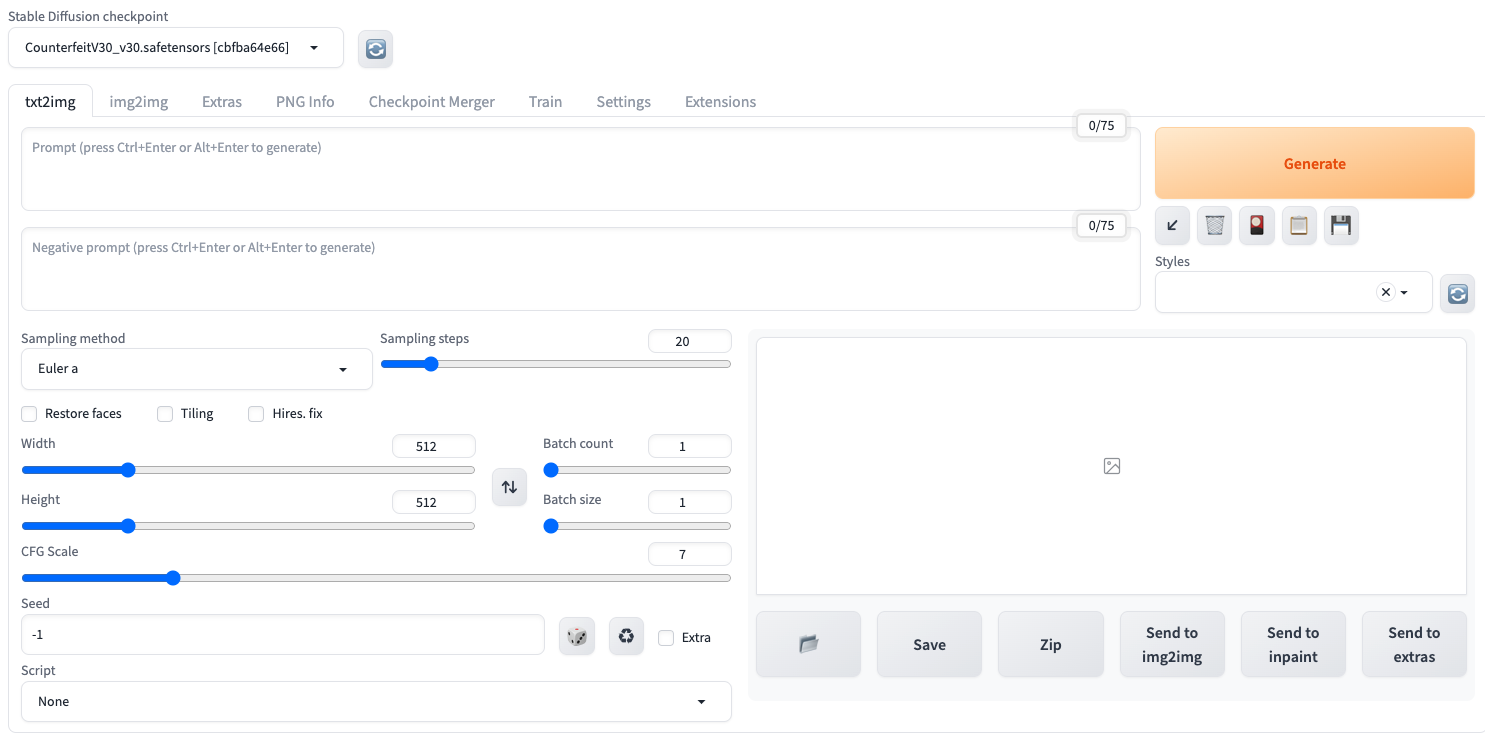
上記のURLにアクセスして、以下のようなページが表示されれば成功です!

イラストを生成してみよう
1. プロンプトを入力する
それではいよいよ、イラストを生成してみましょう!
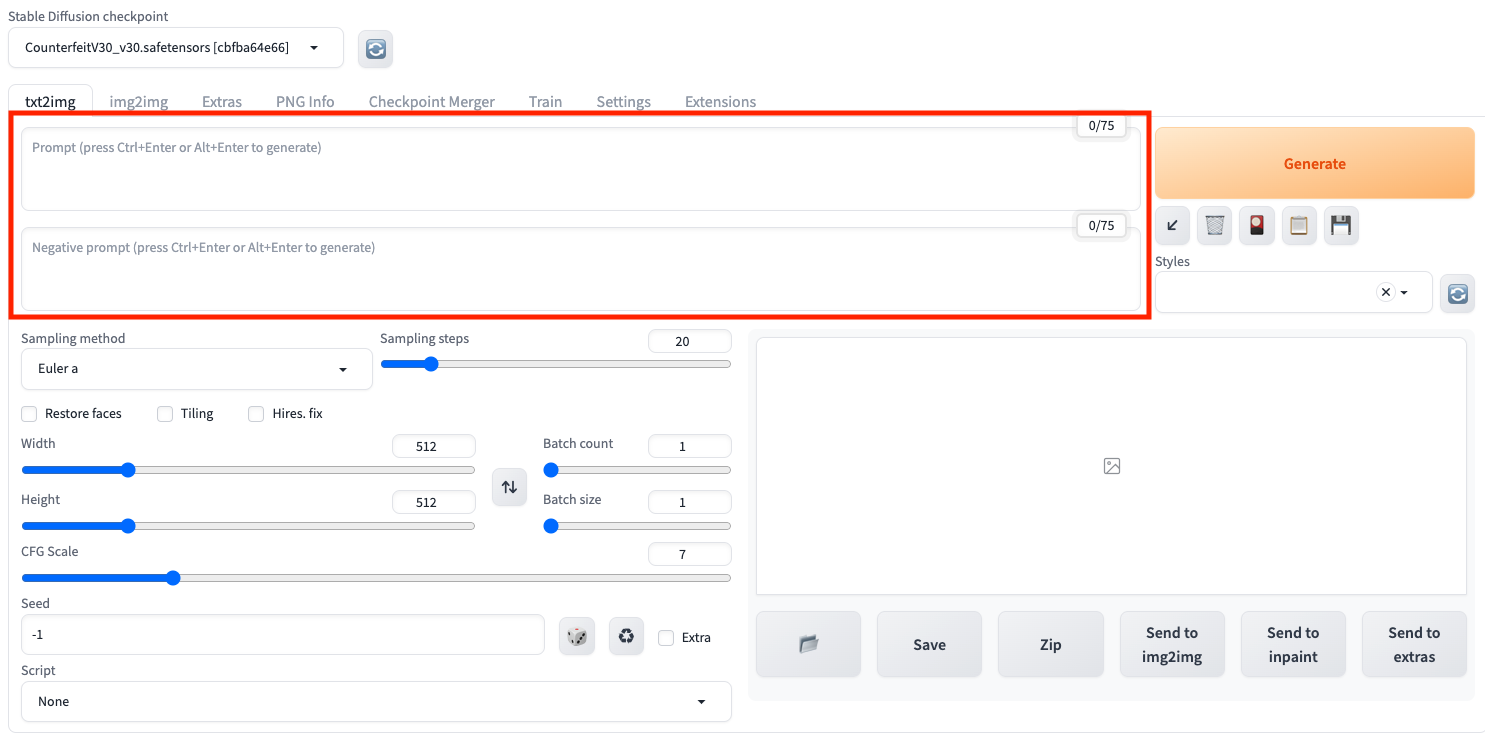
生成にあたって最も重要なのが、画面左上の欄にある、プロンプトとネガティブプロンプトになります。

プロンプトは「どのような要素のイラストを生成したいか」の条件を、逆にネガティブプロンプトは「生成しないでほしい要素」の条件を入力します。
今回は以下の内容で条件を入力します。
プロンプト:
high school student boy is standing on the rooftop of the tall building in Tokyo at night.
ネガティブプロンプト:
EasyNegativeV2,negative_hand-neg,(worst quality, low quality:1.2),(flat shading,flat painting:1.3), text,nsfw,
2. イラストを生成する
入力後、右側の「Generate」ボタンを押すと生成が始まります。
そして上記の結果、生成されたのが以下のイラストとなります!

設定を追加して生成してみる
続いては、プロンプトの他に設定を追加して生成してみましょう。
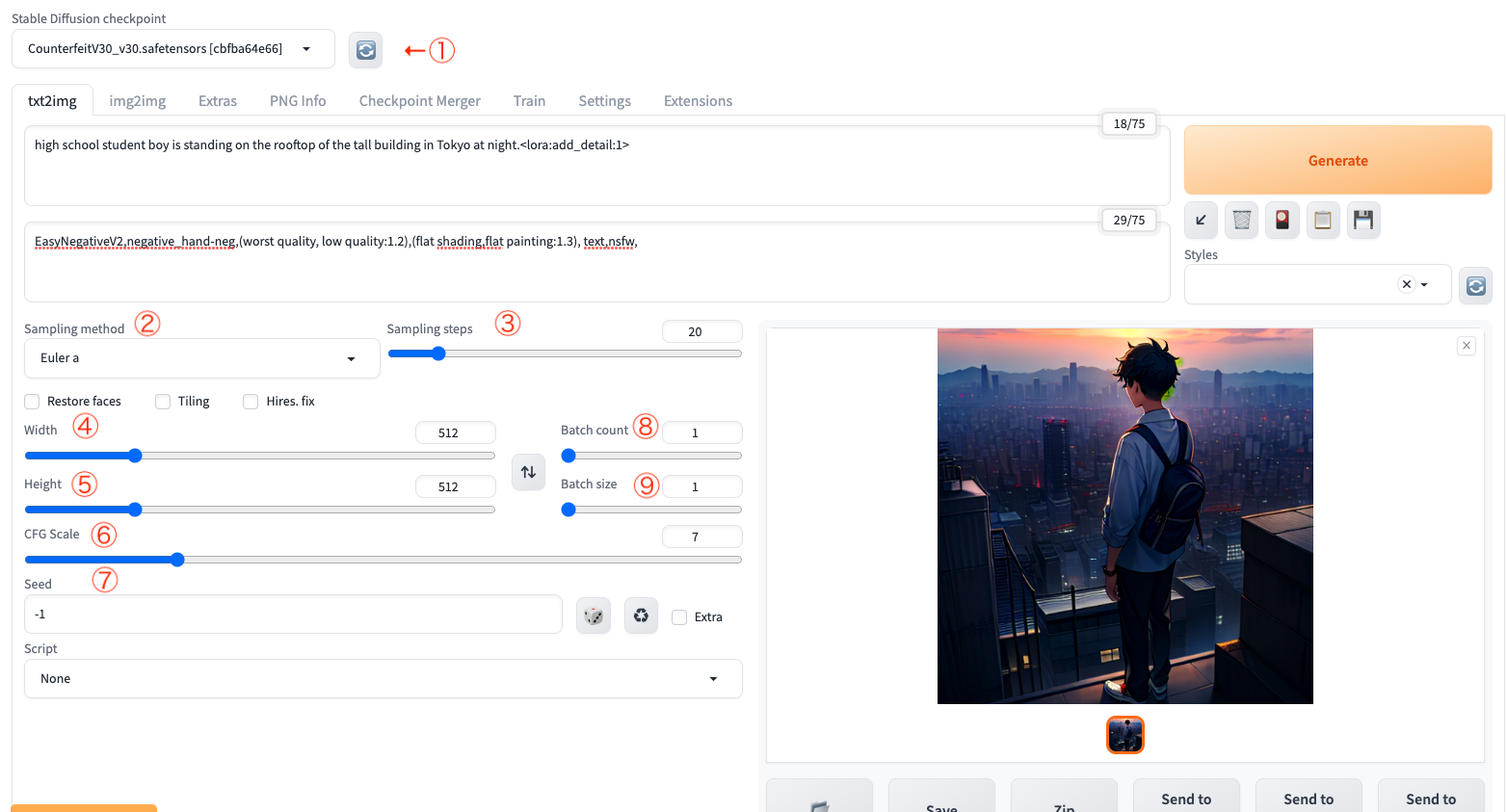
画面左側には、イラスト生成にあたっての詳細な設定ができる、以下のような項目があります。

- 1. checkpoint:先ほど格納したモデルファイルはここで変更できます。
- 2. sampling method:イラスト上のノイズ除去の種類を選択します。
- 3. sampling steps:ノイズ除去の回数を設定します。値が大きいほど生成に時間がかかりますが、イラストの精度が上がります。
- 4. width:生成されるイラストの幅を設定できます。
- 5. height:生成されるイラストの高さを設定できます
- 6. CFG Scale:プロンプトの規制力を表現しています。
数値を大きくすれば、プロンプトを無視した出力が減る代わりにイラストが崩れることも多く、逆に下げれば下げるほどイラストがぼやける代わりに全体の自由度が広がります。 - 7. Seed:生成アルゴリズム(今回の場合はイラスト生成)の乱数生成部分に入力される数値です。このSeedの数値によって、全く同じプロンプト内容であっても生成されるイラストが変わってきます。
- 8. Batch count:入力された条件でイラストを生成する回数を調整できます。
- 9. Batch size:イラストを並行して生成する数を調整できます。
以上の項目を調整して、同じプロンプトで生成した画像が以下のようになります!
 都会のビル群の描写がよりはっきりしたかと思います。
都会のビル群の描写がよりはっきりしたかと思います。
使用上の注意点
このように、多彩なイラスト生成を自在に可能とするweb UIですが、相応のスペックのあるパソコンでの使用が推奨されます。
メモリ数が少ないパソコンでは、一枚のイラスト生成で一気に使用量を取られてしまうため、もしお手持ちのパソコンで動作が鈍い場合はネット上のツールを使用する、場合によっては買い替えなどの必要があるかと思います。
また、格納するモデルによっては生成が苦手な分野も生じるため、ファイルの選出にも注意が必要となります。
web UIに限らず、イラスト生成ツールは多岐に渡るため、自身の目的に合ったツールを見つける事も重要と言えるでしょう。
おわりに
以上の通り、AIによるイラスト生成は大変便利なツールであり、今後さらに私たちの身近な存在となっていくのは間違いないしょう。
コーダーとしても、サイトに載せるのに相応しい画像が無い場合に、即席で画像を用意できるため、その使い道は多岐に渡るでしょう。
しかし一方で、先に述べた盗作や著作権の問題も残っているため、全面的にAIツールに依存するのは些かリスクが伴うかと思います。
今後AIが、著作権や倫理的なイラストの概念を「学習」していくことで、より安全かつ便利にツールを使用できることでしょう。
今後もイラストに限らず、AIによる生成技術の進化を見極めながら、コーディング作業の頼れるツールとして使えることを願いたいと思います。
参照記事・サイト
Stable Diffusion公式サイトAUTOMATIC1111氏のGitHub
AIイラスト投稿サイト chichi-pui
Stable Diffusion WebUIのモデルの入れ方を解説するよ
実写・リアル系の画像を生成するモデル



