目次
Vue.jsのメリットは?
筆者がVue.jsをおすすめする理由は以下の2つです。
①他のライブラリとの連携が容易になること
VueはjQueryやReactなどの他のライブラリとの連携が容易であり、既存のWebアプリケーションにVueを導入することが比較的簡単になります。
②学習コストが低い
Vue.jsはReactやAngularなどといったフレームワークより学びやすい
Vueはシンプルな構文を持ち、最新のVue3では書きやすくなりました。
また、日本語の公式ドキュメントが充実しており、初心者でも簡単に学習することができます。
しかも、フレームワークを使うメリットとして挙げられている『コードの再利用性』も実装が容易である点もVue.jsの特徴です。
Vueはコンポーネントベースのフレームワークであり、再利用可能なコンポーネントを作成できます。
これにより、同じ機能を実現するために同じコードを繰り返し書く必要がなくなります。
Vue CLI
公式サイトはこちら
Vueは開発ツール Vue CLIが用意されています。
Vue CLIは新規プロジェクト作成、ビルド、実行などの一連の開発手順を自動化してくれる開発ツールです。
実際にやってみましょう。(※nodeインストール必須)
まずは、
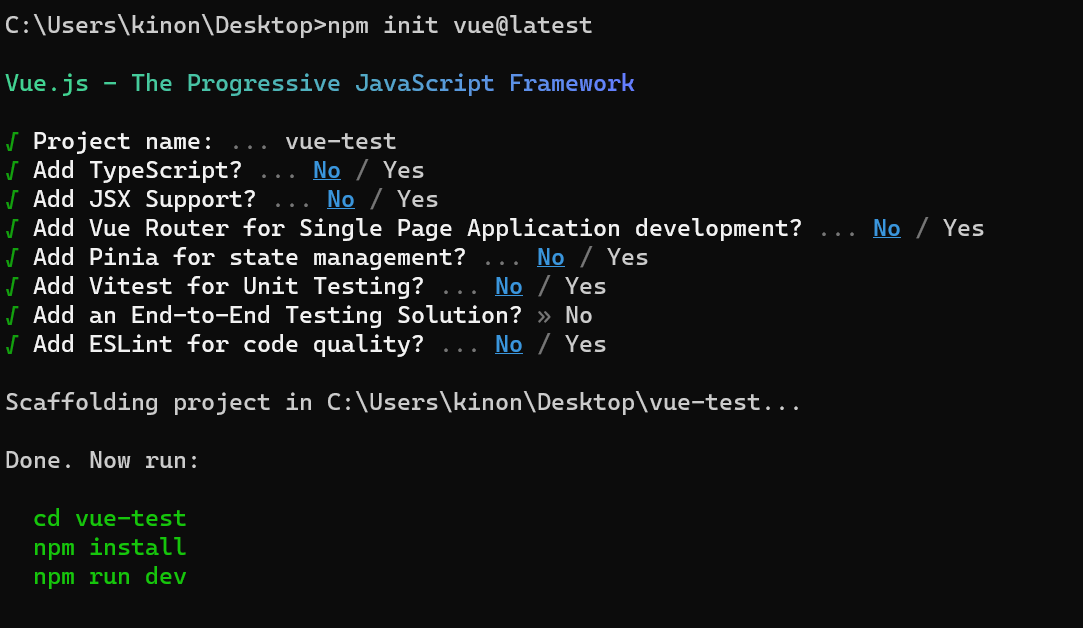
npm init vue@latest
これだけでひな型ができあがるんです。

何やら指示されていますね。
cd vue-test (自分で名前をつけたディレクトリ)
cdはディレクトリに移動するコマンドです。
npm install
プロジェクト作成に必要なものインストールするためのコマンドです。
npm run dev
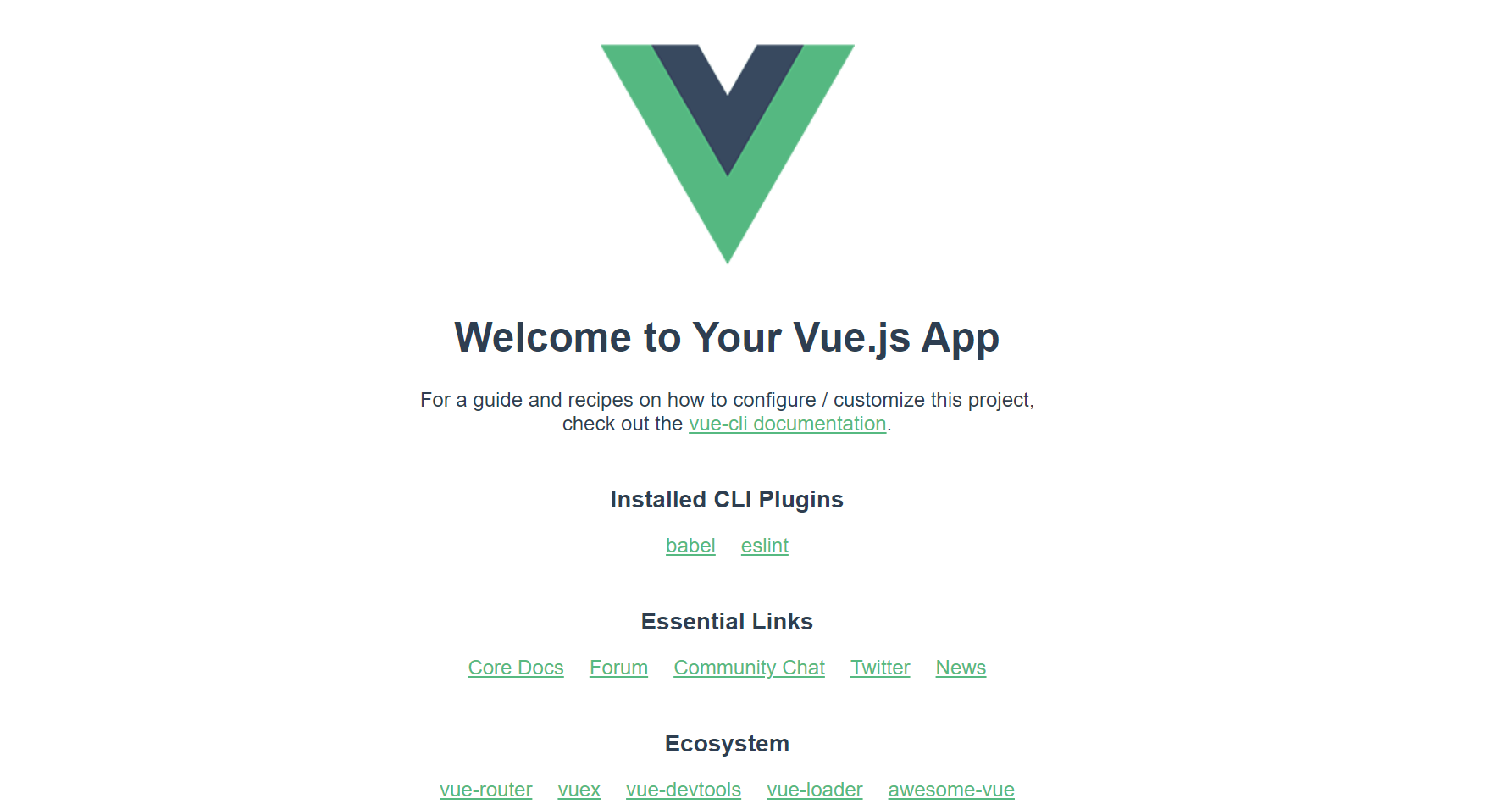
ブラウザで起動するコマンドです。

http://localhost:5173/
無事にひな形ができましたね。