目次
はじめに
HTML、CSS、Javascriptといった言語を使い、多種多様なレイアウトを生み出すことができるフロントエンドのコーディング。
その上で意識しなければいけないのはレイアウトであり、そのレイアウトによって作り手の意図が、ユーザーに対して正しく伝わるかが重要となります。
一番伝えたいのは画面の文字なのか?画像なのか?もしくは画面全体そのものなのか?
すなわち、そのレイアウトの「主役」が誰なのかを意識しなければ、レイアウトが伝えたいメッセージはぼやけてしまうかと思います。
今回はそんな「レイアウトの主役」について、お祝いのメッセージを例に検証してみたいと思います。
主役は誰か?
今回例としてあげるのは、以下の「Happy Wedding」と書かれた画面になります。
結婚祝いのメッセージを中心に、紙吹雪による演出でお祝いの意図をより強調させています。
コードとしては、「動くWebデザインアイディア帳」より、「紙吹雪が舞う」を参考に作成したものになります。
今回の場合、「Happy Wedding」の文字をレイアウトの主役として検証したいと思います。
演出による違い
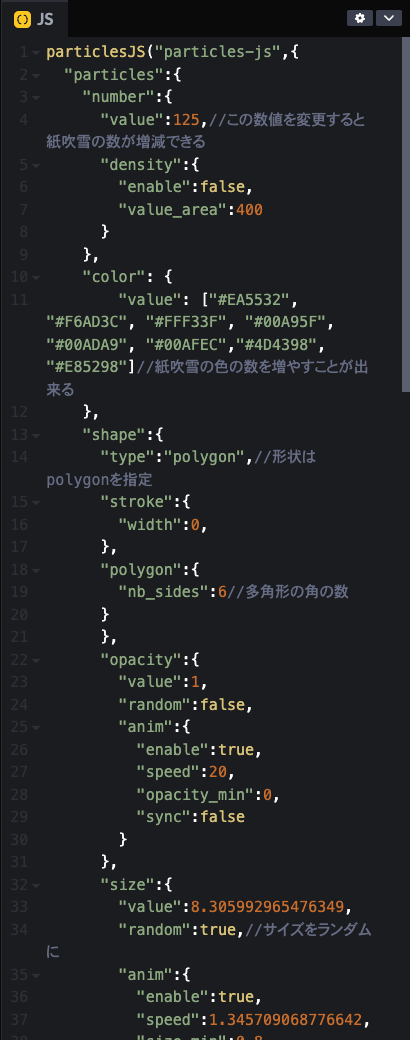
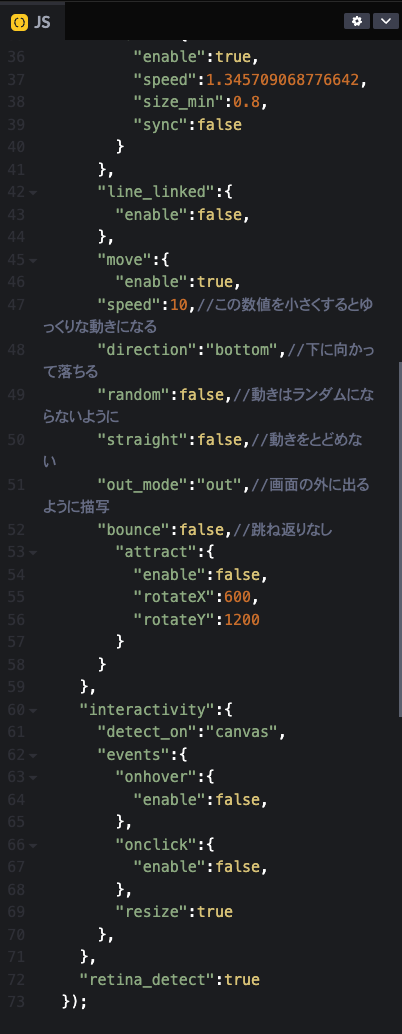
まずこのコードでは、Javascriptの特定の数値を調整することで、紙吹雪の形や量、大きさなどを調整できるようになっております。


仮に、紙吹雪のサイズ(sizeの"value"値)を大幅に大きくすると...?
上記のように紙吹雪のちらつきがキツく、お祝いのメッセージが見づらいと感じるかと思います。
この場合、紙吹雪という「演出」の方が主役よりも目立ってしまい、「お祝いの気持ちを伝えたい」という意図が伝わりづらくなってしまいます。
逆に、紙吹雪の大きさはそのまま、量を減らしてみると...?
結婚という華やかなイメージに対し、紙吹雪の量が乏しいため、主役が孤立した状態になってしまいます。
演出が多すぎても、逆に控えめになりすぎてもいけない、主役を引き立てるための全体のバランスが損なわれているのです。
では今度は、色合いのシンプルなレイアウトに変えてみると...?

白と黒のモノトーンで落ち着いてはいるものの、結婚という「慶事」よりも葬式など「弔事」の印象が強くなるかと思います。
場合によっては、「新郎新婦に何らかの悪意があるのでは?」という疑念を持たれかねません。
意図を正しく伝える
上記の例のように、「Happy Wedding」という主役に対して、演出や色合いが合致していないというのはレイアウトとして失格と言えるでしょう。
(もちろんユーザーによっては、上記のレイアウトが好ましいという方もいるかと思いますが、今回は一例としてご承知いただければと思います)
「結婚のお祝いを伝えたい」という意図に対して、演出は相応しいか?色合いは適切か?そして主役を際立たせつつ全体のバランスは整っているか?
デザインにおいてもコーディングにおいても、レイアウトの主役を意識すること、それこそがレイアウトの意図を正しく伝える上で、何よりも重要な要素であると言えると思います。
おわりに
上記の場合は「お祝いのメッセージを伝えたい!」というのがレイアウトの主役となりましたが、もちろんレイアウトの主役はその場合によって様々です。
しかしどの場合においても、主役を際立たせるための実装が主役の存在を覆い隠してしまう。これでは台無しというものです。
主役を際立たせつつ主役を奪わず、同時に実装を簡素にして主役を孤立させない。
一コーダーとして、そのようなバランスの整ったレイアウトを意識したコーディングができるよう、心がけていきたいと思います。