目次
ストループ効果とは?
ストループ効果(Stroop effect)とは、それぞれ意味の異なる刺激が同時に提示されると、刺激に反応するまでに時間が多くかかってしまう現象のことです。
例えば文字の意味と文字の色、のように同時に目にする2つのものの内容が干渉しあうことで、そうではない時よりも刺激への反応(この場合は文字の意味を理解すること)が遅れます。
この効果は1935年にアメリカの心理学者、J・リドリーストループ(John Ridley Stroop)によって報告されました。
以下の画像を見てみてください。

画像内の文字はすぐに読めたのではないでしょうか?
次にこちらの画像を見てみてください。

1枚目の画像よりも、文字を読むのに時間がかかったのではないでしょうか。
また、漢字など文字の意味だけではなく、言葉の持つイメージと色などのイメージの矛盾によってもこの現象は起こるため人間の脳は混乱してしまいます。
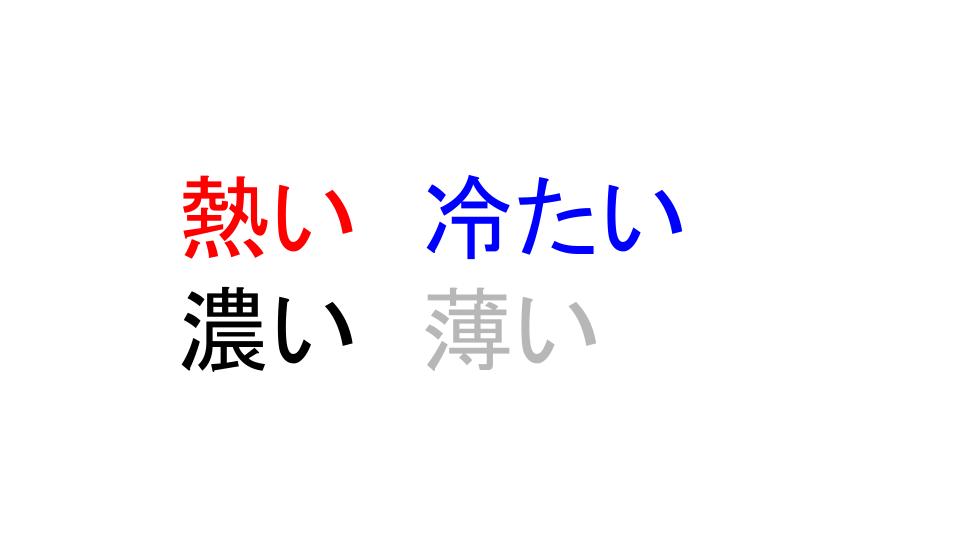
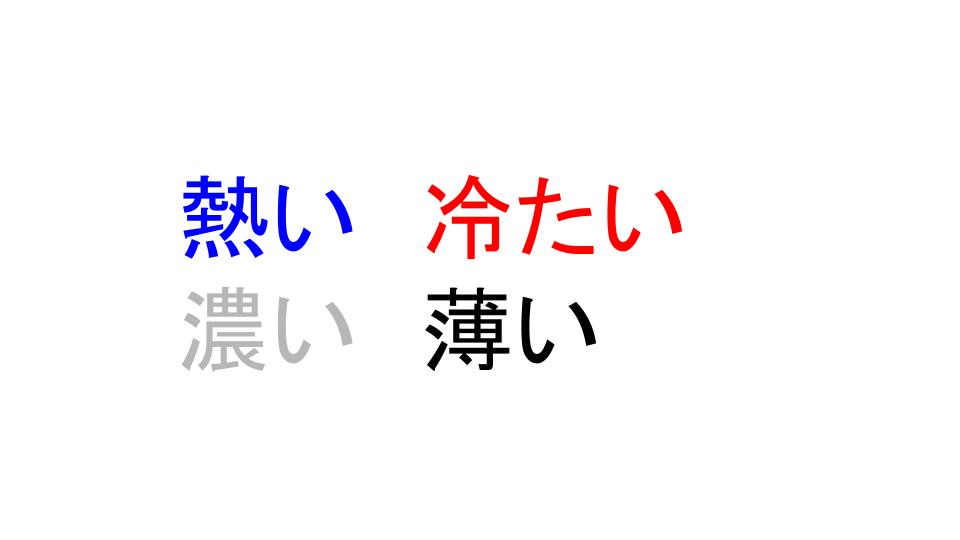
以下の2枚の画像を見てみましょう。
①

②

書いてある単語を理解するのにかかる時間は、1枚目の方が短かったのではないでしょうか。
2枚目の画像に書かれている単語の方が、少しでも読みにくかったかと思われます。
この現象もまたストループ効果のひとつで、皆さんが持っている
熱い=赤、冷たい=青、濃い=黒、薄い=グレー
という無意識の色のイメージに矛盾が起き、脳が混乱してしまうゆえに起こっています。
WEBサイトに活かす
この実験からわかる色と意味の組み合わせによる効果は、WEBサイト全体のトンマナを設定したり、外部への広告もしくはサイト内掲載用のバナー等の配色を決める際に影響します。
例えば、「壮年男性向け・渋い・かっこいい・大人の余裕・シック」な商品を扱うページのメインカラーが
反対に、「若い女性向け・癒し・やわらかい・かわいい・甘い」な商品を扱うページのメインカラーが
この例ではあえて言葉のイメージとは真逆の色を挙げています。
このように商品のイメージやターゲット層と外れた色を用いてしまうと、ユーザーの不要な混乱を招いてしまうといえます。
先ほどの漢字の例から考えても、イメージと矛盾するものを見続けることで不要に疲れてしまうのではないでしょうか。疲れることを嫌がったユーザーは結局ページを読み込むこともなく、早期に離脱してしまいます。バナー等の場合はクリックすることはおろか、バナー内の字を読むことすら諦めてしまうでしょう。
これらのような悲しいできごとを防ぐためにも、言葉の意味やイメージにマッチした色やフォントを使用することが大切になります。
ブランドや商品のイメージとぴったりな色を用いているWEBサイトをいくつか紹介します。
→爽やか・夏・水分補給
→高級感・上品・シック
どちらもページの印象と商品イメージがあっていて、こちらに興味を持たせてくれるつくりだと思われます。
最後に
いかがでしたでしょうか?
今回は心理学におけるストループ効果についての解説でした。
皆さんの生活に活かして下さいますと幸いです。
最後まで読んで頂きありがとうございました。


