目次
前回について
前回はtodoをinputに入力して、登録ボタンを押すと、リストが生成されるところまで来ました。【前回】Vue.jsを使ってみる~製作編1~
今回はフィルタリングと削除機能を追加していきたいと思います。
@clickについて
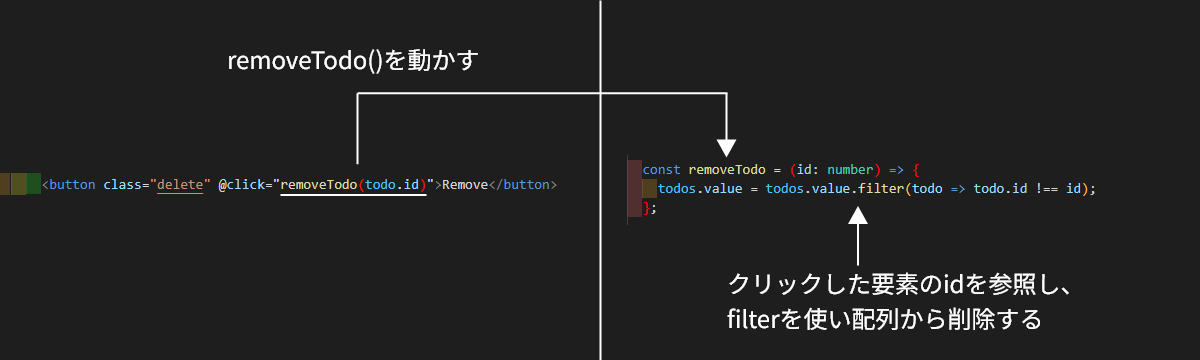
@clickはクリックイベントを取得します。クリックしたら関数を動かす、クリックしたら条件を書き変えるなどの動きができます。例えば削除機能を実装する場合、削除ボタンをクリックしたら、クリックしたら要素の固有IDを取得し、リストの配列から削除する、というような動きをすることができます。jQueryにはremove()というものがあり、htmlを要素ごと削除する機能がありますが、今回はremove()のような動きはできません。html要素を消しても親元の配列todosにはデータが残っているので、タブ切替などをしてしまうと消したデータが復活してしまいます。あくまでも、配列から削除し、並べ直すという処理をする必要があります。

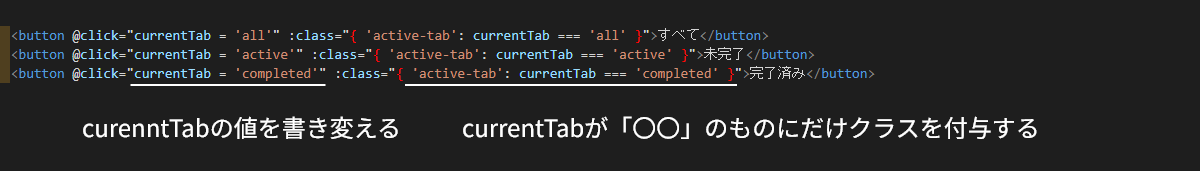
また、タブによる切り替えもこの@clickを使用します。クリックしたタブを「現在アクティブになっているタブ」に設定し、特定のクラスを付与します。そうすることで現在のタブの見た目だけを変えることができます。
この後説明しますが、現在のタブの値を書き変えることで、表示するリストの項目を切り替えることもできます。今回の場合、現在のタブの値を取得し、配列に適用するフィルターの設定を書き変えることで、表示する内容を切り替えることができます。

computedについて
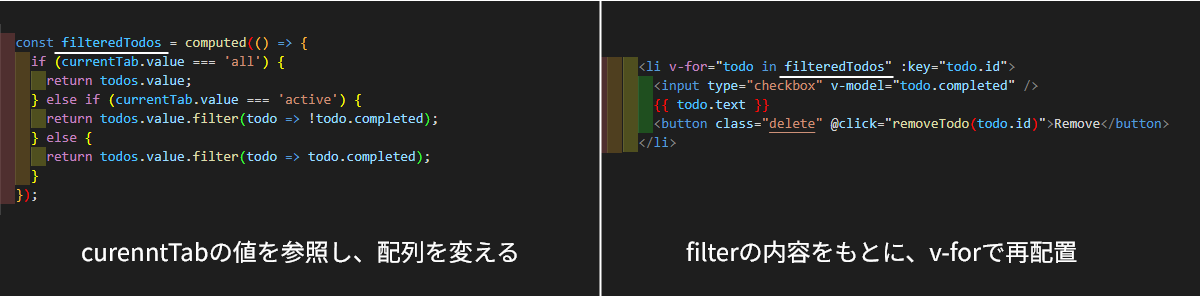
computedはその名の通り、計算に使います。計算と言われると四則演算あたりが出てきますが、それ以外にもif文も計算のうちに入ります。今回は現在アクティブになっているタブの値を取得し、その値をもとに、条件分岐をしています。
完成
フィルタリングと削除機能を追加し、TODOアプリが完成しました。ページを再読み込みすれば配列のデータが消えてしまうので、これをそのままアプリとして使用するにはまだ手を加えないといけませんが、vue.jsの基礎的な学習はできたかなと思います。
まとめ
今回はvue.jsでTODOアプリを作成しました。vue.jsの機能自体はまだまだ沢山あり、学習することも多いです。また、vue.jsはあくまでもJavaScriptのフレームワークなので、vue.jsだけでなく、JavaScript自体の勉強も頑張らなければvue.jsを使うことは出来ないと改めて思いました。今回の記事の内容を踏まえて、自身の学習の視野を広くして、勉強していくことを今年の目標にしていきたいと思います。
最後までお読みいただきありがとうございました。
また来月のLabでお会いしましょう。
それではまた。


