目次
はじめに
こんにちは、クロです!
前回までにご紹介したBootstrapにて、最小限のコーディングによる幅広い実装の検証を行ってきました。
その延長として、今回はアニメーション実装についての検証をしてみたいと思います。
JavaScriptを使った実装は数多く存在しますが、今回はそのJavaScariptライブラリの一つであり、アニメーション実装に特化したGSAPをご紹介したいと思います!
GSAPとは?
まずGSAPとは、GreenSock社が開発したアニメーション実装に特化したJavaScriptライブラリであり、いわばjQueryと似た存在と言えます。
jQueryと同様の準備で簡単にコーディングに加えることができ、以下のようなアニメーションを実装することが可能です!
上記のようなアニメーションを実装することで、サイトの見栄えを幅広く、そしてより独創性のあるレイアウトに仕上げることができるでしょう。
今回はGSAPを使ったアニメーション実装の検証をしていきたいと思います!
GSAPを導入する
それでは早速、GSAPを導入してみましょう!
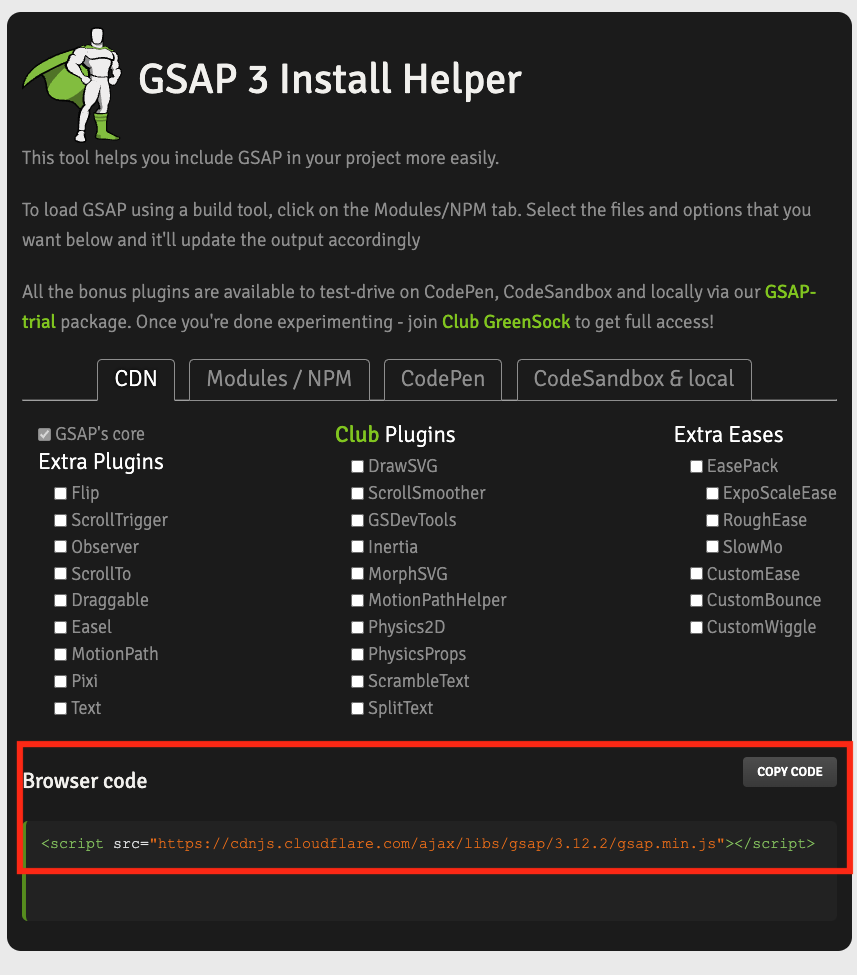
こちらのページにて、以下のCDNのコードをコピーし、body要素の閉じタグの前にペーストします。

上記のコードの他に必要なプラグインを追加する際には、画像上部にある項目にチェックを入れ、表示されるコードも記載していきます。
TweenやTimelineを設定する
TweenとはGSAP独自のインスタンス名であり、このTweenにアニメーションとセレクタを結びつけ、アニメーションの時間や変化する内容を定義します。
例として、
gsap.to()メソッドは、指定した要素を「現在の値からto()の値へ変化させる」ことができ、
gsap.from()メソッドは、指定した要素を「from()で指定した値からCSSで設定したデフォルトの状態に変化させる」ことができます。
上記の二つを組み合わせたgsap.fromTo()というメソッドもあります。
TimelineはGSAPにデフォルトで搭載されているメソッド名であり、Tweenと連結して順番通りにアニメーションを実装することができます。
また、repeat: -1という記述をtimeline内に設定することで、アニメーションを繰り返し実装できます。
Tweenだけではdelay(アニメーションが始まる前までの遅延時間)をいちいち計算しなければなりませんが、このTimelineにてアニメーションを実行したい順番通りに書けば、delayの記述なしで連続したアニメーションが実現できます。
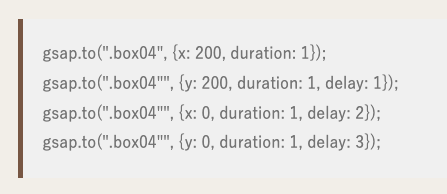
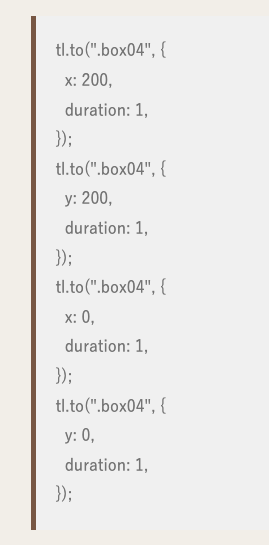
例:(引用元)
Tweenのみのコード

Timelineを使ったコード

実装結果
上記までの情報を元に、以下のような挙動の実装をしてみました。
上記のCode Penの通りGSAPのコードを加えることで、アニメーションによるリッチなレイアウトに仕上げることができます。
今回は検証のため簡素なものにしてありますが、より複雑なアニメーションにする際にも、上述したTweenやTimelineを組み合わせてバラエティー豊かなレイアウトを実装できることでしょう。
おわりに
以上のようにGSAPは、Bootstrapとは一味違った魅力に溢れたライブラリであり、表現豊かなサイトを作る際にはぜひ活用したいツールと言えるでしょう。
もちろん、GSAPとBootstrapを組み合わせたレイアウトも可能であり、両者を合わせることで簡素なコードでより表現豊かなレイアウトに仕上げることも不可能ではないでしょう。
次回はBootstrapとの検証も含め、さらにGSAPを掘り下げてみたいと思います!
それではまた次回!
参考サイト
・GreenSock公式サイト
・GSAP入門 - アニメーション制作のための高機能なJSライブラリ(前編)
・【初心者でも分かる】GSAPの基本的な使い方を理解しよう!



