目次
detailsタグとは
detailsタグは、ユーザーに必要に応じて表示または非表示にできるWebページの追加の詳細を指定するために使用されます。
また、ユーザーが開閉できるインタラクティブなウィジェットを作成するためによく使用されます。
デフォルトでは、ウィジェットは閉じていてクリックすると中のコンテンツが表示されます。
タグ内には様々な種類のコンテンツを配置できます。
summaryタグと組み合わせて使用し、概要明示要素という扱いでdetailsタグの表示見出しを指定します。
タグの使い方
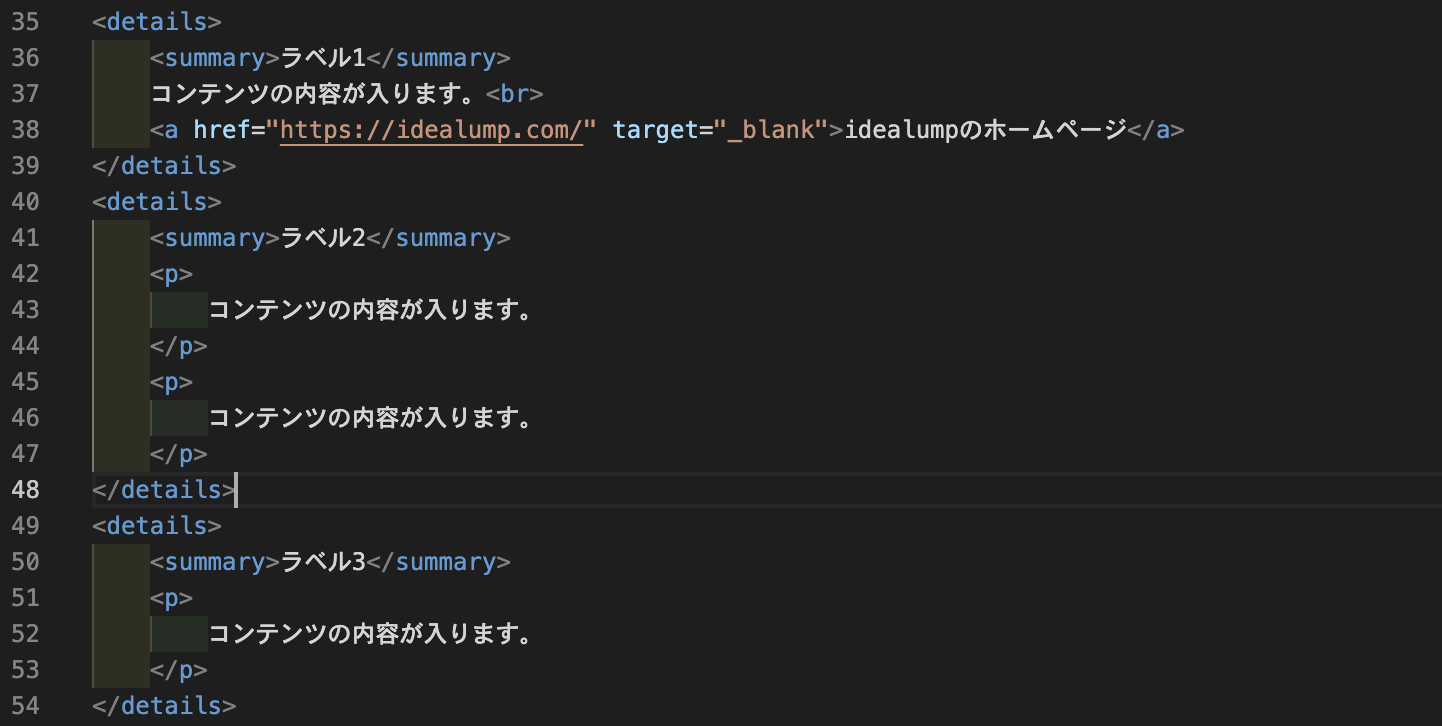
コーディングしてみると以下のようになります。
CSSとJavaScriptも使用せずに、2つの要素で簡単にアコーディオンを作成することができました。
ラベル2
コンテンツの内容が入ります。
コンテンツの内容が入ります。
ラベル3
コンテンツの内容が入ります。
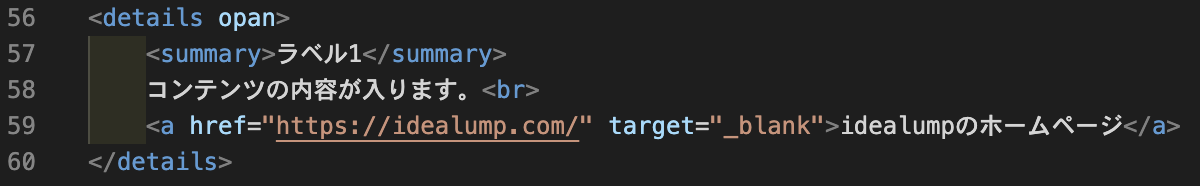
コンテンツをデフォルトで見える状態にする
detailsタグのタグのすぐ後に"open"という属性を追加します
まとめ
新年1記事目いかがだったでしょうか?
初めてこのタグを使ってみたときは一人で感動していました、、、。
それではまた次回お会いしましょう!