目次
はじめに
今回は”現在でもよく見かけるデザイン”をご紹介いたします。
一年間、WEBデザインのリサーチをしてきたわけですが、「なんかこういうデザインってよく見かけたな〜」と思ったデザインのまとめです。
今でも見かけるデザインということは必然に注目されているデザイン、つまりトレンドが続いているのではないかと考え、
それらのトレンドおよびメソッドを5選ピックアップしてきました!
過去の記事と内容が重複してしまいますが、もう一度おさらいしてみましょう!
【初心者必見】2023年版 トレンドから学ぶWEBデザインのメソッドを10選ご紹介!
【初心者必見】2023年版 もっとトレンドから学ぶ WEBデザインのメソッドを+7選ご紹介!
①モバイル特化型のWEBデザイン


まず私が最もよく見かけたデザインは、モバイル表示(レスポンシブデザイン)をそのままPCにも表示させたWEBデザインでした。
初めて見たときはちょっと違和感のあるデザインかと思いましたが、WEBサイトを調査をしていると、必ずと言って良いほどこのスタイルのサイトが多く存在していました。
特に「飲食」や「日用品」、「ファッション」のサイトではよくこのスタイルが導入されており、おそらくスマートフォンを使うユーザーをターゲットにしているのかと考えられます。
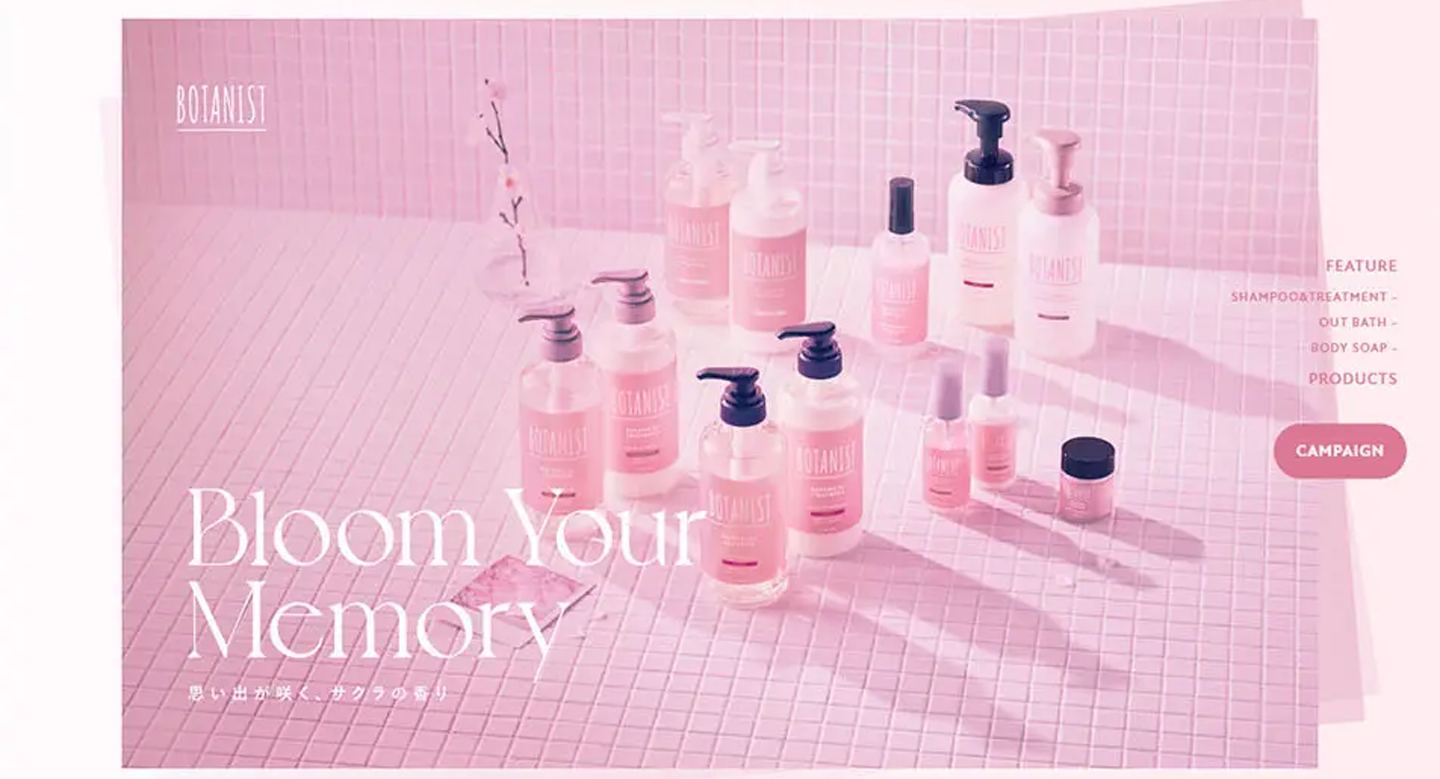
BOTANISTの春限定のLPでは、昨年のデザインからよりモバイルファーストなデザインになっています。

BOTANIST 昨年のLPのFV
その他の参考例
②パララックス


「視差効果」を使ってサイト自体を立体的に見せる動的な視覚効果です。
奥行きを感じさせることで、そのサイトの各要素がより際立つため、ユーザーへの没入感を向上させます。
しかし、多用すると逆に気持ち悪くなってしまいユーザーを困惑させてしまうため、重要なセクションのみに活用する方が無難かと思われます。
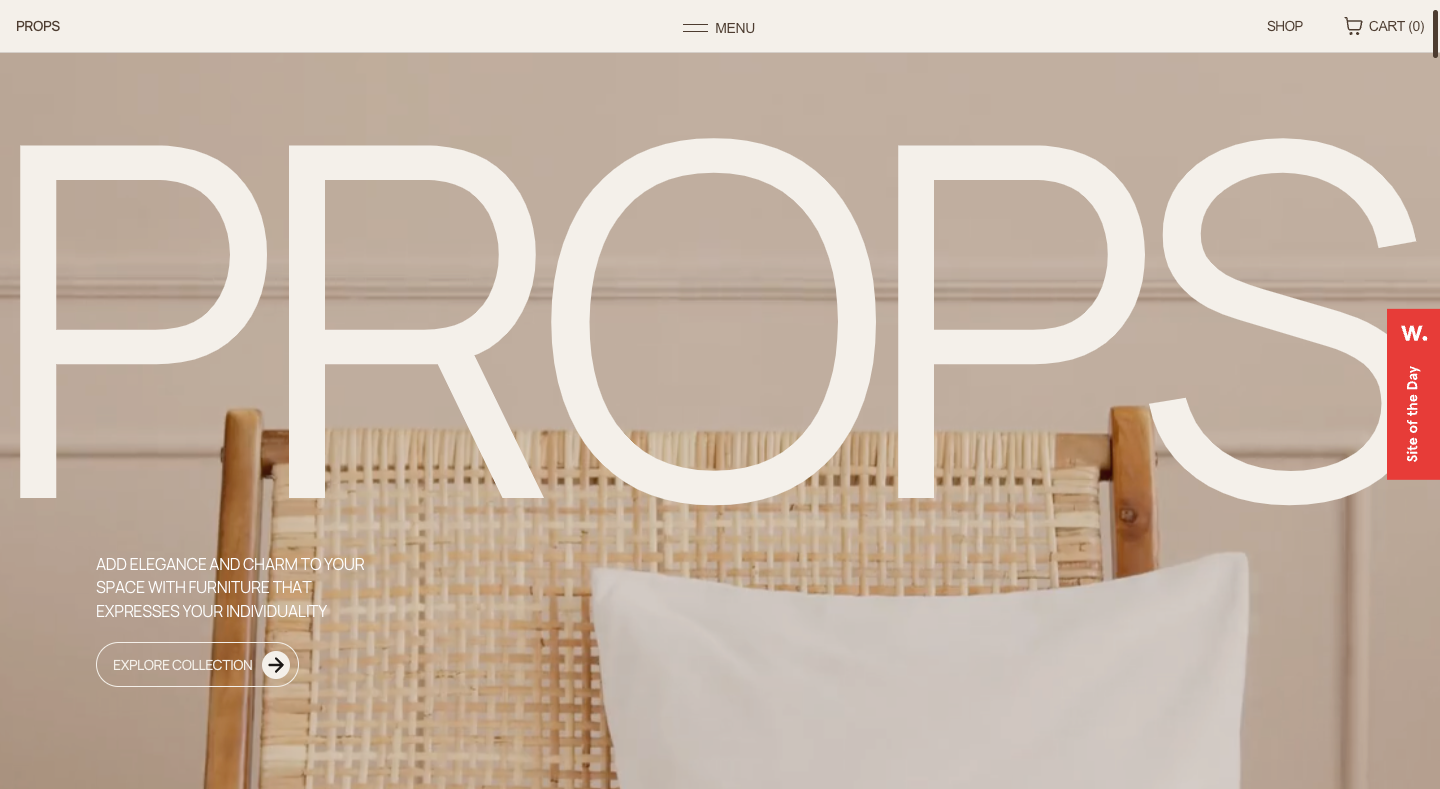
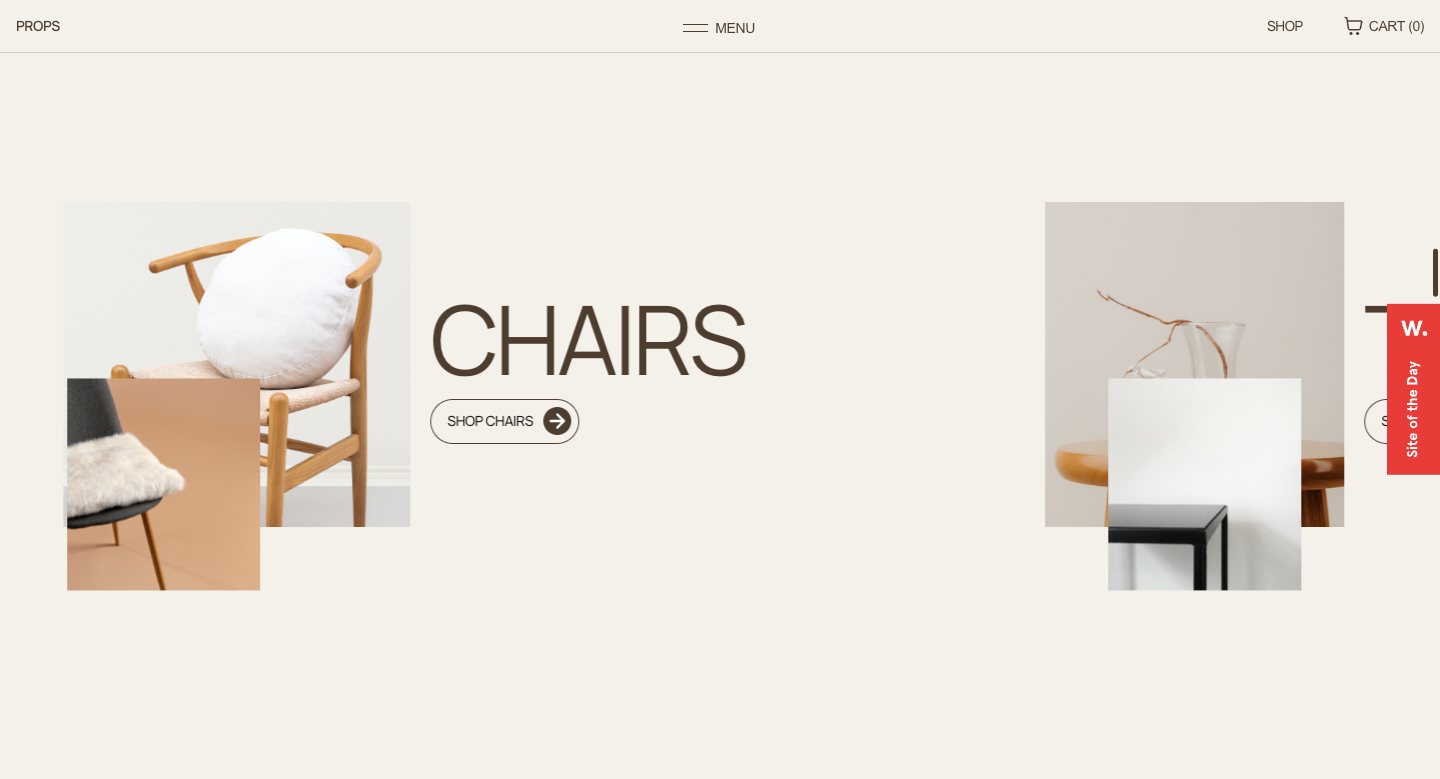
Propsでは、家具のカテゴリー(CHAIRS,TABLEなど)のセクションのみスクロールが横に変わり、またパララックスを使うことで、より目に止まりやすいデザインになっています。
その他の参考例
NEXT GEN Solutions to make packaging and textiles
③Y2K


個人的には意外なことでしたが、Y2K(2000年代のスタイル)もデザインのトレンドとして注目されています。
「高彩度の配色やネオンカラー」、「幾何学的な造形」、「ドット」などに目新しさを感じる人が増えており、特にファッション面ではこのデザインが流行っているそうです。
コーポレートサイトといった堅実なサイトではなく、キャンペーンサイトやランディングページなどのビジュアルを注視したサイトに使うのが良いかと考えられます。
その他の参考例
④スクロールテリングデザイン


先ほどのパララックスの効果を活用しながら、サイトが物語のように進んでいくような体感を与えるデザインであり、サイト自体を楽しく閲覧することができます。
「キツネとレモン」では、以前紹介したときは、キャンペーンが終了していたのですが、
現在(2024/02/13)は、”キツネが旅から戻ってきました。”というキャンペーンの再開の告知がポップアップで表示され、”おかえり”と共に少し嬉しい気持ちになりました。
その他の参考例
⑤グラスモーフィズム

ガラスのような透明感と、背後がぼんやりと見せるデザインは、ヘッダーやモーダルウィンドウなどUIデザインとして取り入れられ、モダンで洗練されたデザインになります。
背景のビジュアルを残したいときにこの手法を取り入れることで、コントラストの調整ができるようになります。また適切な配色を選定することで可読性の向上も図れます。
その他の参考例
まとめ
いかがでしたか?
1年間WEBデザインのリサーチをして、デザインの構成であったり、理論的な色彩・フォント選定などについて学ぶことができてよかったです。
最終回とは申し上げましたが、まだまだリサーチできていない内容(春と夏の色彩とかのデザイン調査)もあるため、今後は不定期な更新にはなっていますが、更新した際にはぜひ一読くださると幸いです!
では、ありがとうございました〜。
参考
・トレンド、メソッド参考
参考サイト
・【2024】Webデザイナー厳選!2024年のWebデザイントレンド8選 – ミニナレ [web制作会社シスコム]
・2024年は、きっとこうなる!ウェブデザイントレンド5選|トレンド|ウェブの窓口
・【2024年】Webデザインのトレンド・参考サイトまとめ #Design - Qiita
・【2024年版】Webデザイントレンド15選|デザイナー監修
参考著者
久保田涼子著『目的別に探せて、すぐに使えるアイデア朝 Webデザイン良質見本帳』
・WEBデザイン参考
参考サイト
・SANKOU!
・Web Design Clip | Webデザインギャラリー・クリップ集
・muuuuu.org
・LP アーカイブ
・BANNER LIBRARY


