目次
はじめに
まず結論ですが、かわいいデザインはこういう風にする!という表現方法はありません。
かわいいは感覚的なものであり、個人の経験や文化などから影響されるものであるため、共通ルールといった概念は存在しません。
そのため、ピンクがかわいい!と思う人がいても、紫がかわいい!と思う人もいるわけです。
ただ、自分自身で”かわいい”を狭義的に言語化し、カテゴライズすることはできるのではないかと思い、
心理効果の観点から以下にまとめてました。
かわいいの心理効果
かわいいデザインには視覚的に魅力があり、ユーザーに対して親しみやすさを与える心理効果があります。
広島大学院総合科学研究科の入戸野准教授の研究からは、
かわいいものに接触すると「長く見つめたくなる」、「細部に注目するようになる」、
「自分に甘くなる」、「癒される」などという心理効果や行動にも影響されることがわかっています。(詳しくはこちら)
また、私が昨年4月にご紹介したベビーフェイス効果(赤ちゃんを見たときに警戒心が緩んでしまう心理現象)と似ているところがありますね。
上記のことから、”ずっと見ていたい”や”癒される”のような効果があるかわいいに注目したとき、下記4つの表現方法が考えられました。
・やわらかい配色
→高彩度・低彩度の配色
・丸みを帯びた形
→フォント・グラフィック
→手書き風・イラスト(デフォルメ)
・デフォルメなイラスト
→シンプル・フラットデザイン・手書き風
・赤ちゃんや動物の写真
→こどもやペットの写真
今回は、これらの特徴を踏まえた5つの”かわいい”デザイン
①柔らかくてかわいいデザイン
②イラストがかわいいデザイン
③ナチュラルでかわいいデザイン
④ポップでかわいいデザイン
⑤動物がかわいいデザイン
をご紹介いたします。
①柔らかくてかわいいデザイン


最初のロゴのポンポンと登場するアニメーションがかわいいサイトです。
フォントや画像、UIの形が丸くなっており、白と水色の高明度な配色で全体的に柔らかくて明るいデザインになっています。
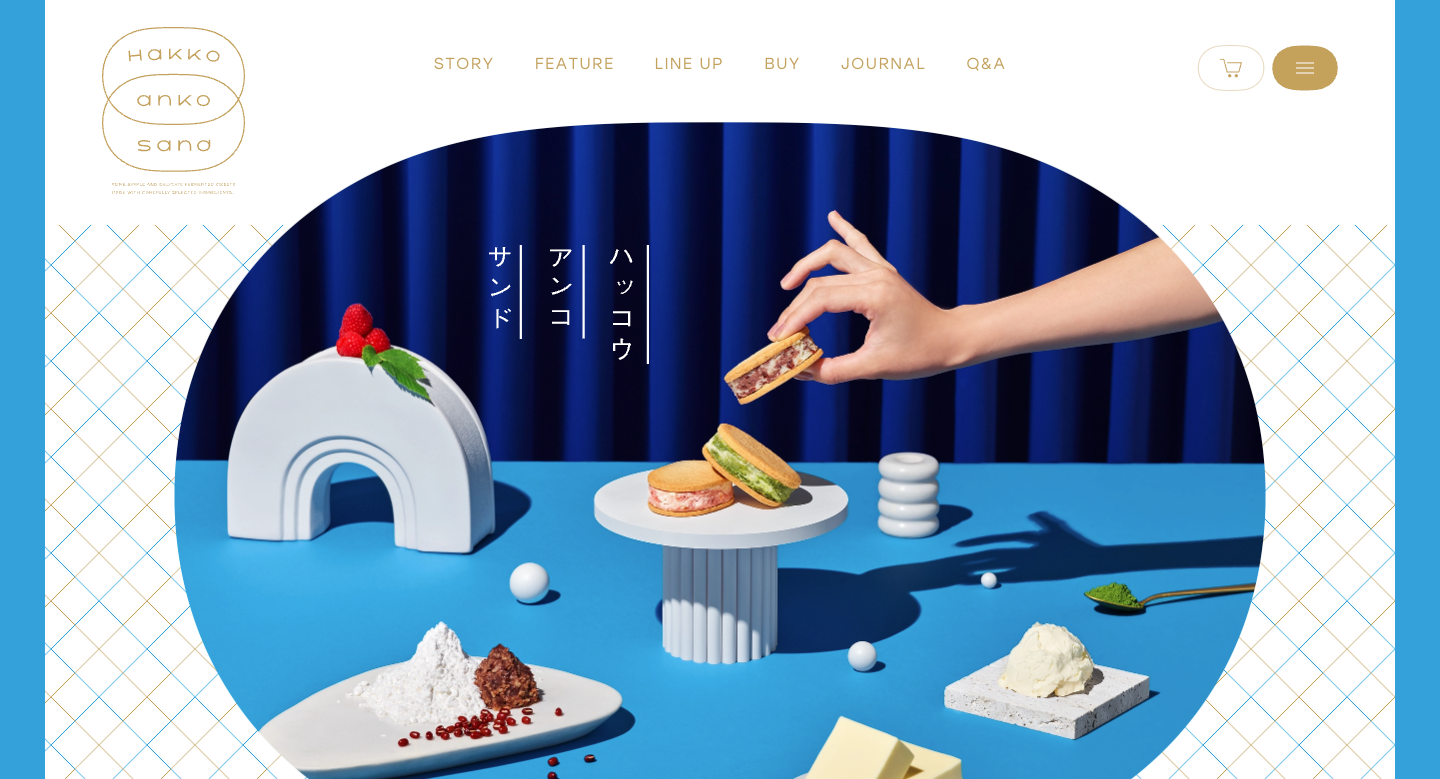
②イラストがかわいいデザイン


フラットでシンプルなイラストがとてもかわいらしく、つい下までスクロールしたくなりました。
ハンバーガーメニューもお椀のイラストになっていてかわいいですね。
お雑煮の写真もとても綺麗に写っているため、前回の「高級感のあるデザイン理論」から、商品の高級感や信頼感のあるデザインに仕上がっています。
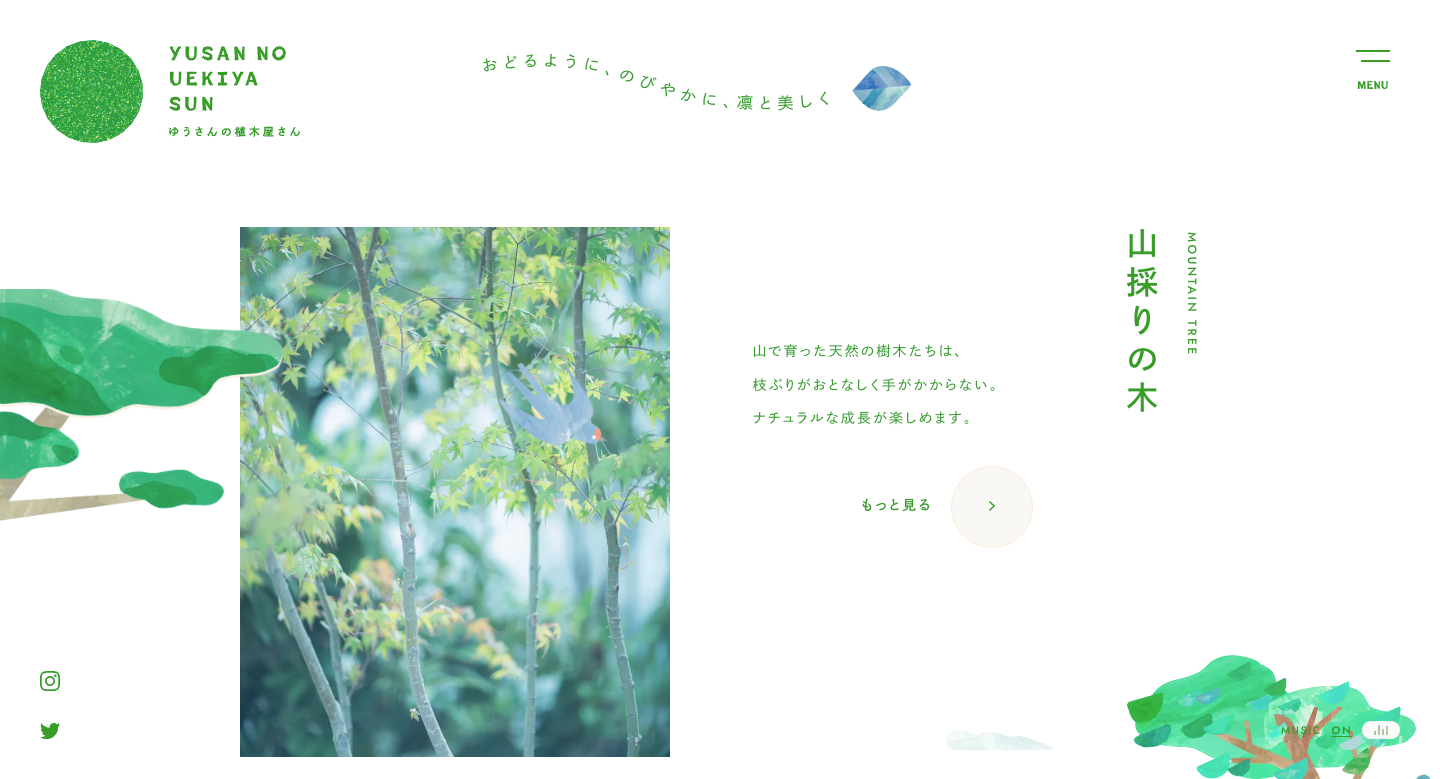
③ナチュラルでかわいいデザイン


以前紹介した「ナチュラルデザインについて」の記事から、たっぷり余白を使った静かで落ち着いた印象があります。
そこに葉っぱのイラストや、飛び降りるつばめのアニメーションを取り入れることでかわいいを表現されているのかと思います。
④ポップでかわいいデザイン


彩度は高いですが、”コマグちゃん”というマスコットキャラクターを使ったかわいいサイトです。
イラストを見ながらミルクココアの作り方が記載されており、とても注意を引きつけられやすいデザインです。
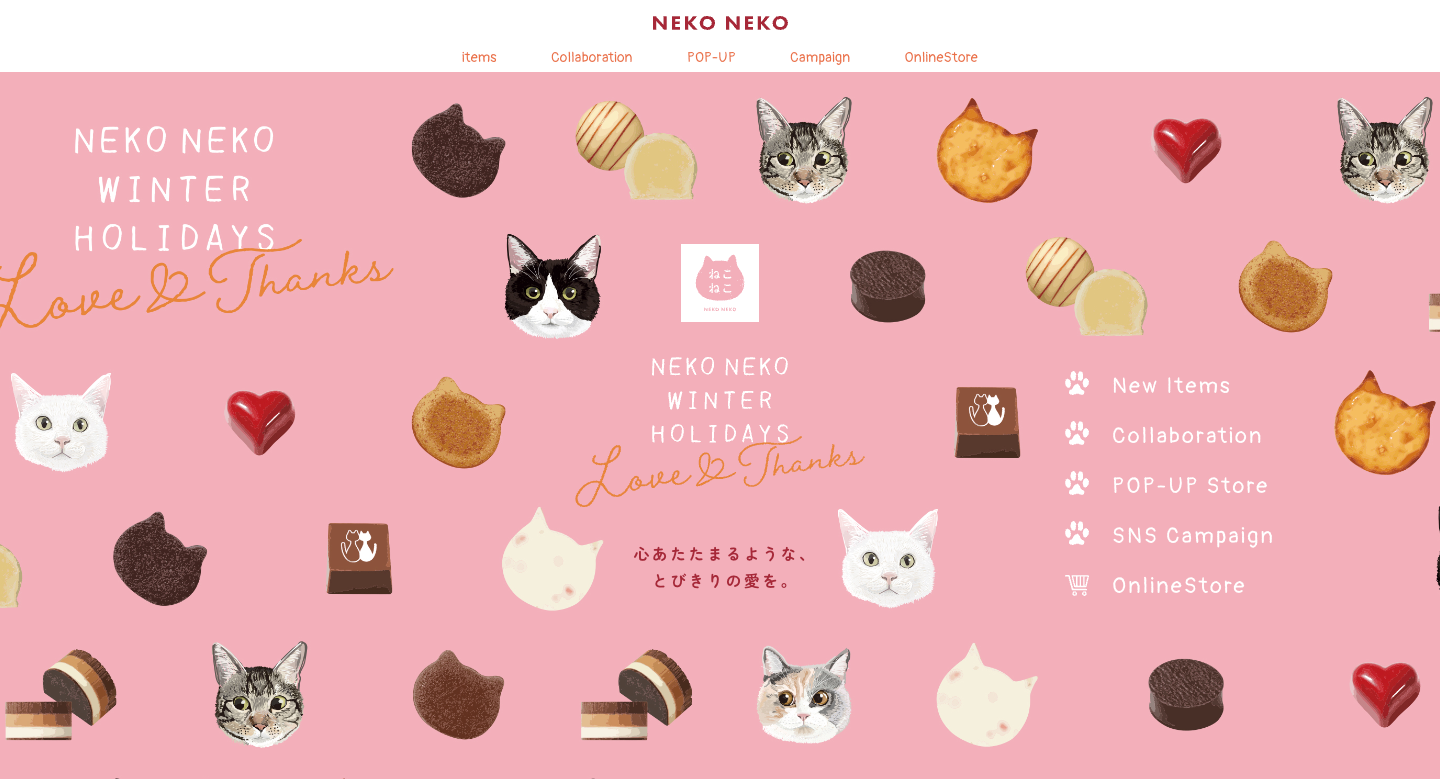
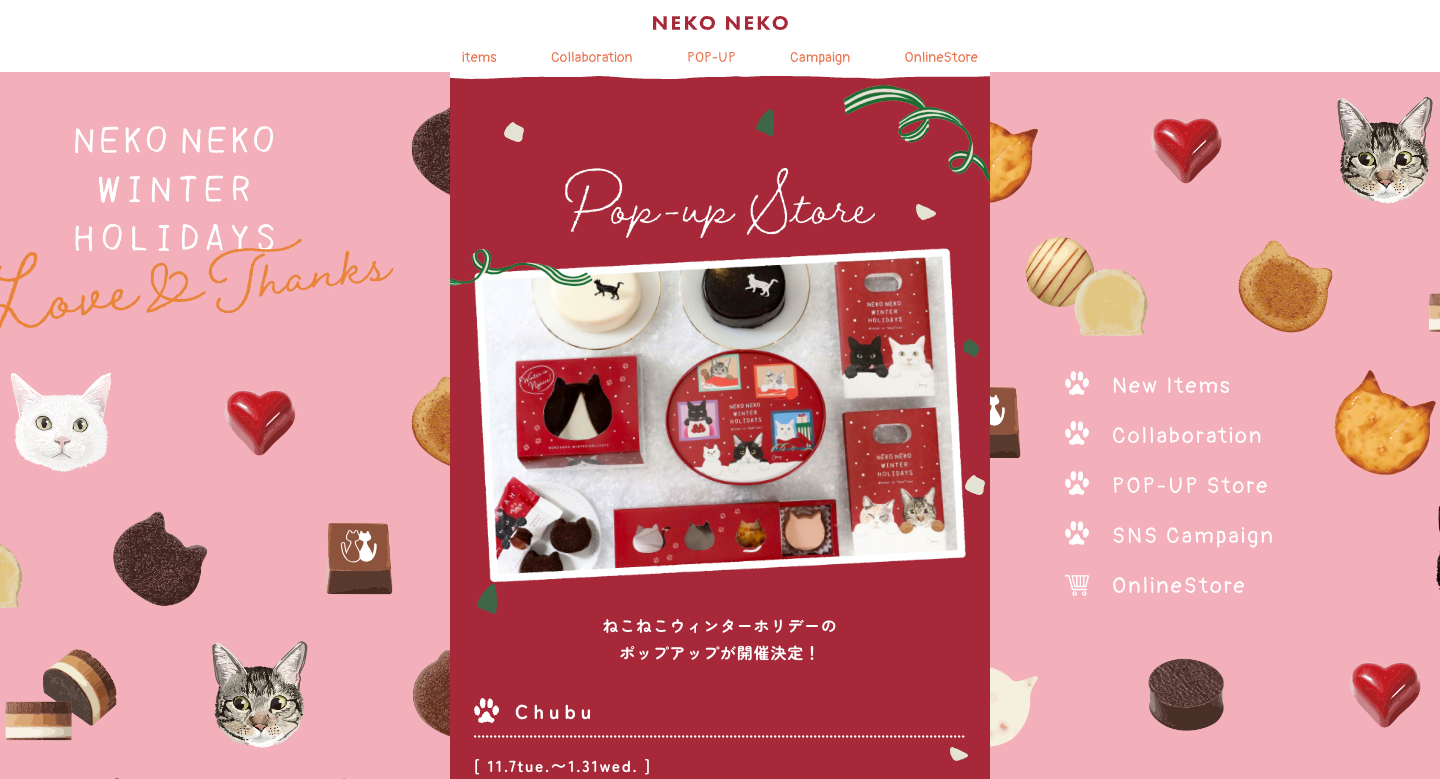
⑤動物がかわいいデザイン


実際はイラストですが、チョコレートの周りに猫のイラストが配置されており、リズムもあってとてもかわいらしいデザインです。
また全体的に暖色でまとまっており、丸いフォントや点線、肉球などといった表現から柔らかくて暖かい印象になっています。
まとめ
いかがでしたか?
今回はかわいいデザインについて考えました。
かわいいとは、もはや感覚的に言ってしまっている表現であり、
共通して言えるものではありませんので、今回の紹介もごく一部のかわいいにすぎません。
しかし、どのようなターゲットでかわいいと思って欲しいのか、どんな世界観を考えているのかを、
特にクライアントワークにおいては、それらの認識を擦り合わせる必要があると改めて思いました。
参考
・トレンド、メソッド参考
参考サイト
・「かわいい」ってなんだろう:実験心理学の研究で分かったこと
・やる気が出てくる「可愛い!」の効果。カワイイものを見ると、脳はどうなるか?
・「かわいい」ホームページがもたらすビジネスへの影響って??
・「かわいい」をつくるデザイン要素について
参考著者
久保田涼子著『目的別に探せて、すぐに使えるアイデア朝 Webデザイン良質見本帳』
・WEBデザイン、バナーデザイン参考
参考サイト
・SANKOU!
・Web Design Clip | Webデザインギャラリー・クリップ集
・muuuuu.org
・LP アーカイブ
・BANNER LIBRARY