WEB制作に関わる全ての人に
今よりも効率の良い
デバッグを
行いたくありませんか?
視点・知識の共有でチェック時の抜けや漏れをゼロに。
コストを削減しつつ、制作物の品質向上に繋げるWEBツールです。

WEB制作に関わる全ての人に
視点・知識の共有でチェック時の抜けや漏れをゼロに。
コストを削減しつつ、制作物の品質向上に繋げるWEBツールです。

クリエイター、ディレクター…といった、WEB制作に携わる人々が
ひとつの制作物を完成させるために開発されたツールです。





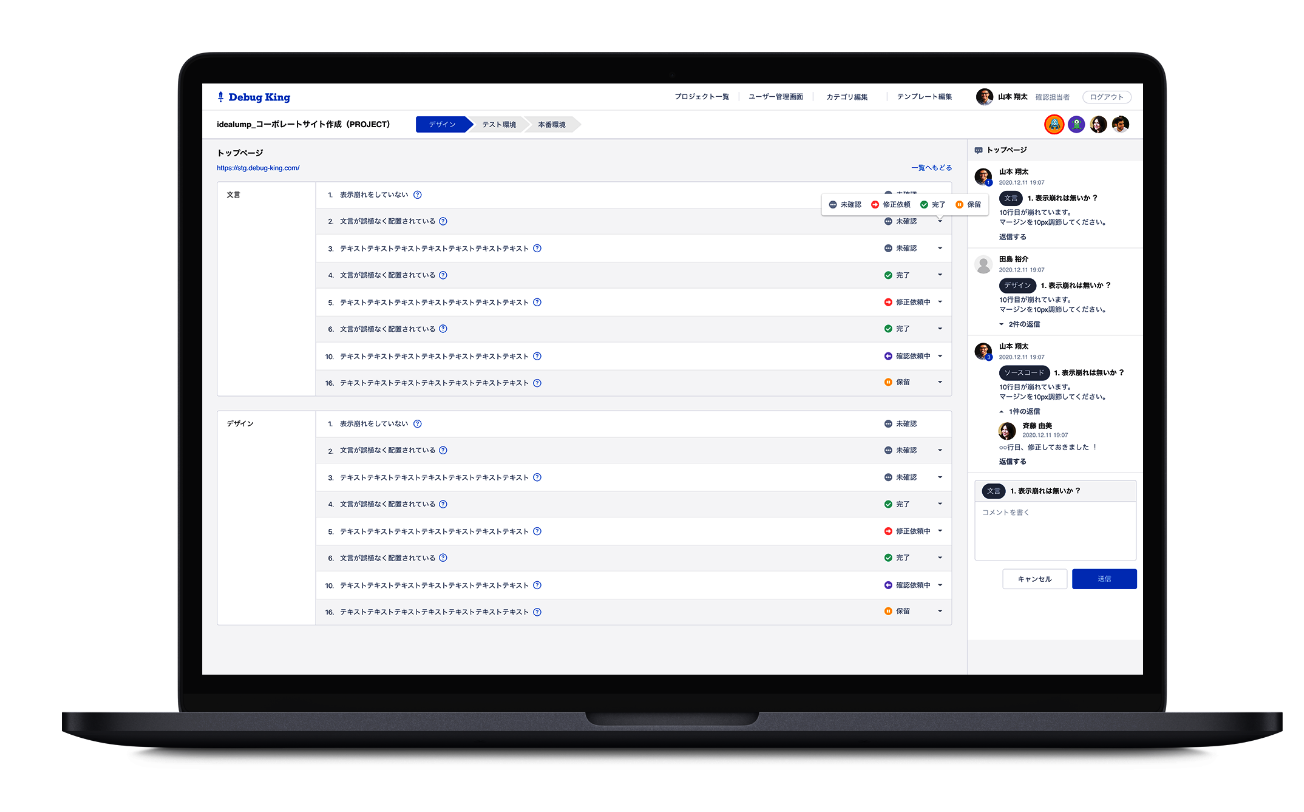
このツールは主に、一般的な制作フローにおいてテスト公開から
本番公開の間にあるUI/UXデザインチェックの際に活躍します。
ツールを活用することで余分なリソースを削減し、全体コストの調整に繋げます。



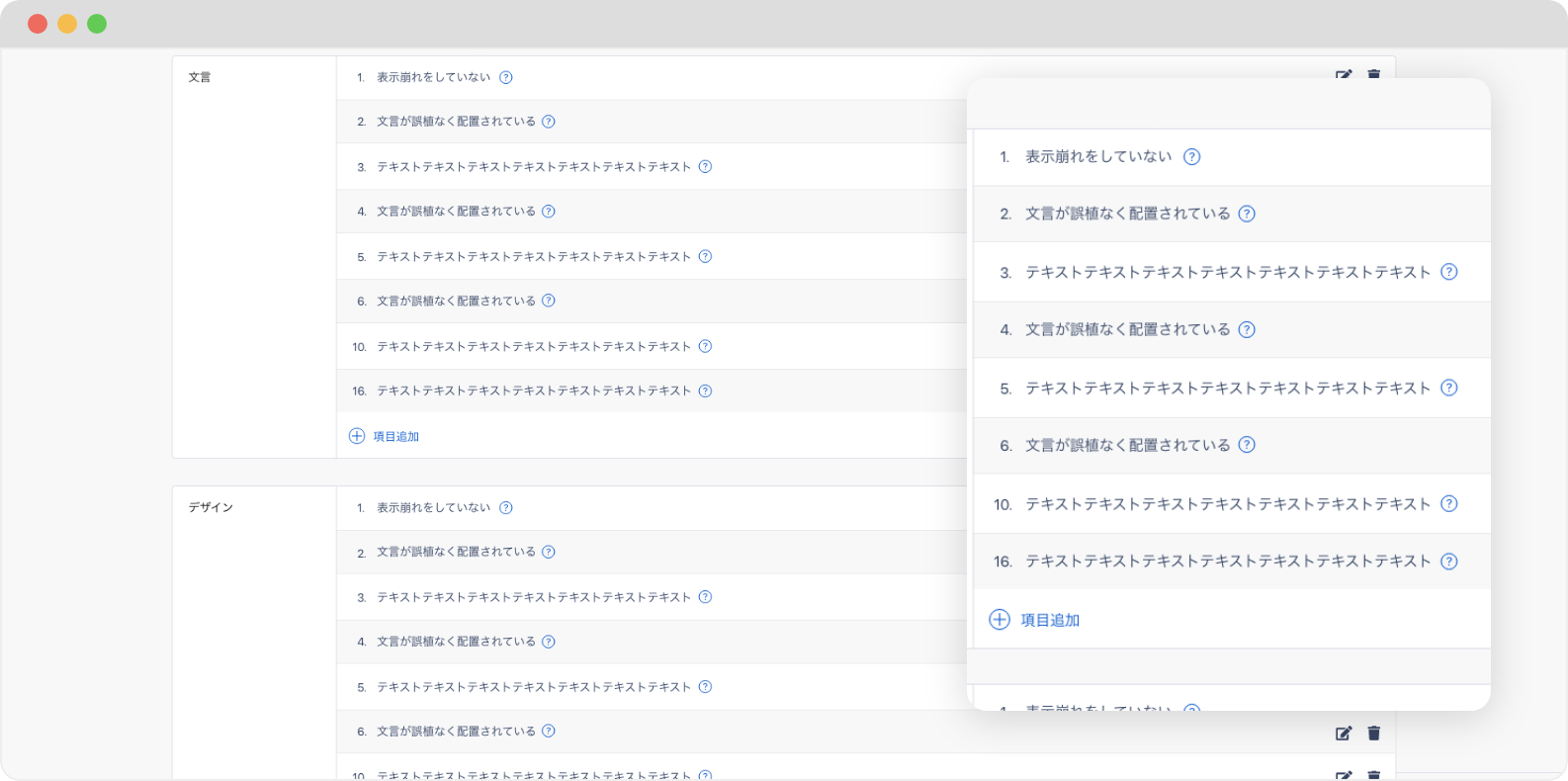
テンプレートの項目やヘルプに沿って進行することで、
経験値の大小に関係なく作業ができます。
また、デバッグシート作成のリソースを他に回せるため、効率アップにつながります。


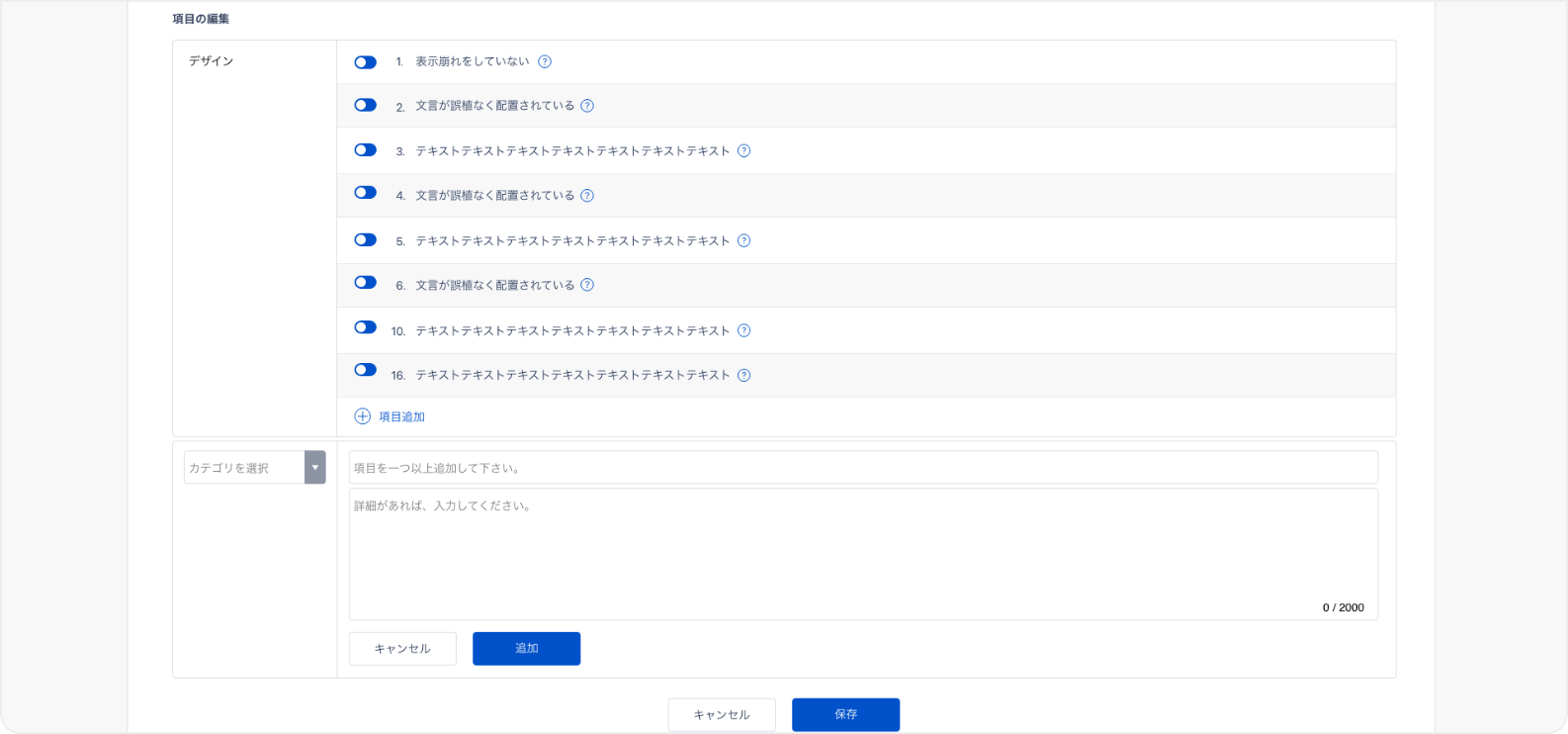
メンバーは自由にテンプレートの項目追加が行えます。
ディレクター・クリエイター・エンジニアといった様々な立場から項目を充実させることで、
見落としがちなポイントも抜けがありません。


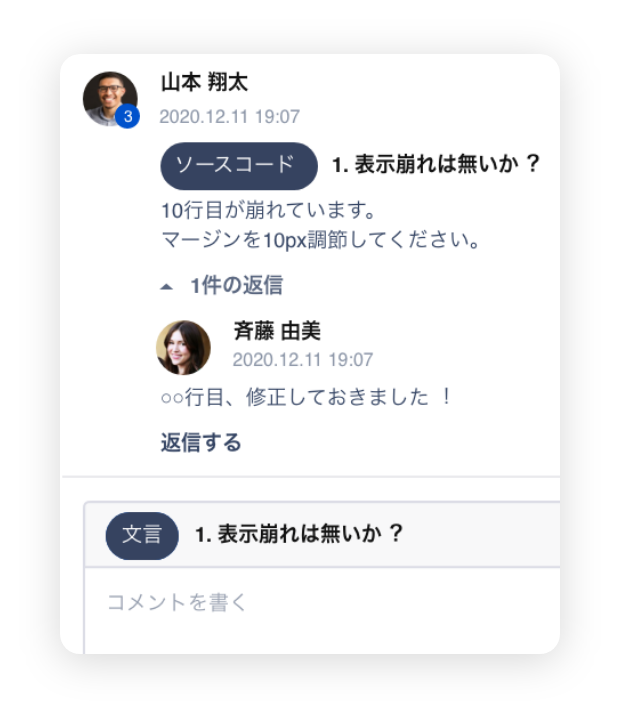
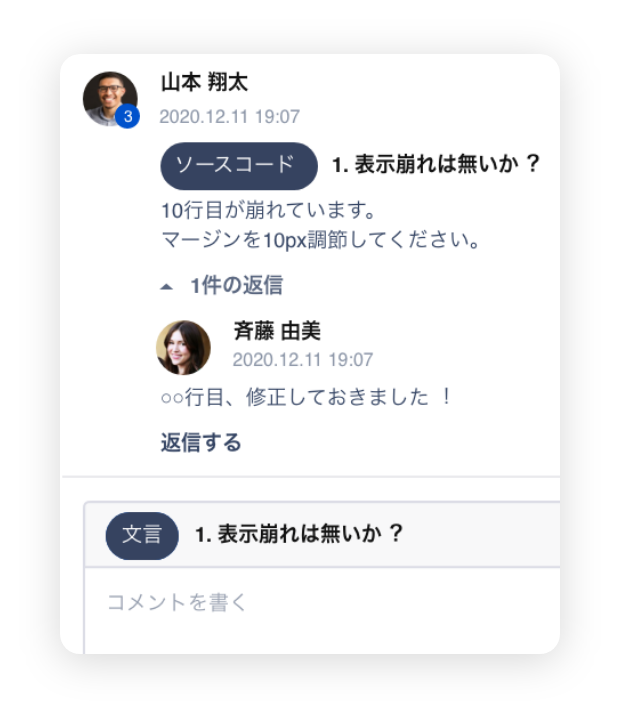
テンプレート内のチェック項目の消化度やメンバーによる質問と回答、
各項目の進捗や作業担当者などを見える化することで、
プロジェクトの進行をスムーズにします。


項目ごとに付けられるヒント機能により、
作業のコツや注意点を各メンバーと簡単に共有!
